Данные, переведенные в форму визуальных образов, глубже воспринимаются целевой аудиторией, а информация, изложенная в картинке, становится проще для понимания. Поэтому инфографика широко распространилась и применяется в сфере производства, продажи товаров, предоставления услуг, хранения, логистики, обучения и других областях.
В статье описаны примеры применения инфографики, рассматриваются сервисы, которые помогут в решении задачи, предлагается пошаговый гайд по изготовлению качественных визуальных графиков.
Что такое инфографика: кратко и простыми словами
Значение слова инфографика определяется данными, которые подаются в виде изображения. Это инструкция, совет, сравнение, идея или факт, которая проста для восприятия и не нуждается в объяснениях.

В случае использования сложных, многосоставных образов или обширных тем, применяются дополнительные указатели, стрелки и разбивка на блоки, чтобы зрителю было легче воспринимать изложенные данные и прослеживать связи между отдельными частями общей концепции. Графики, диаграммы и схемы объединены общей темой и в зависимости от поставленной задачи разбиваются на блоки. При необходимости отдельные элементы дополняются текстовыми вставками, которые поясняют или расширяют изображение.

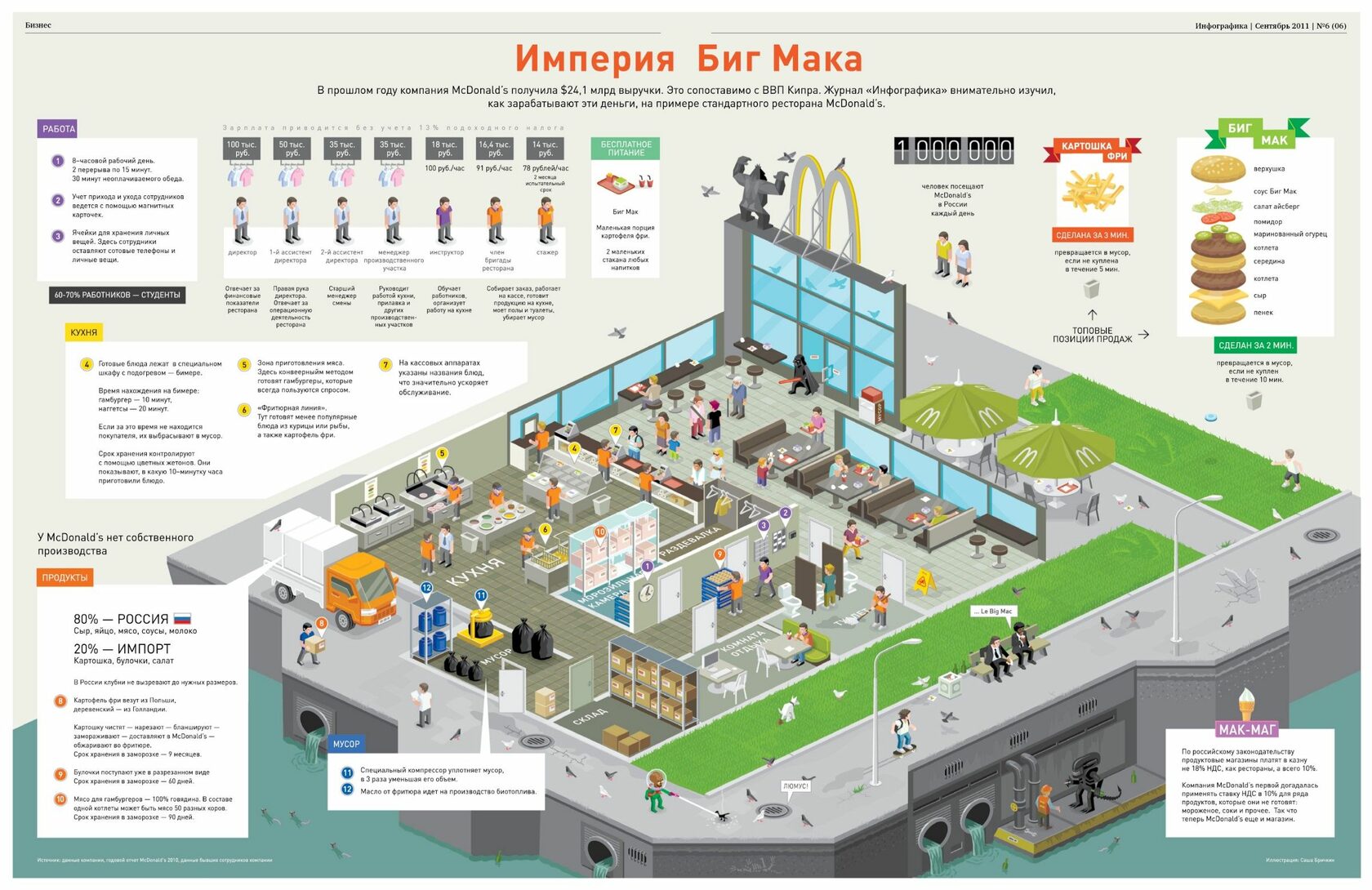
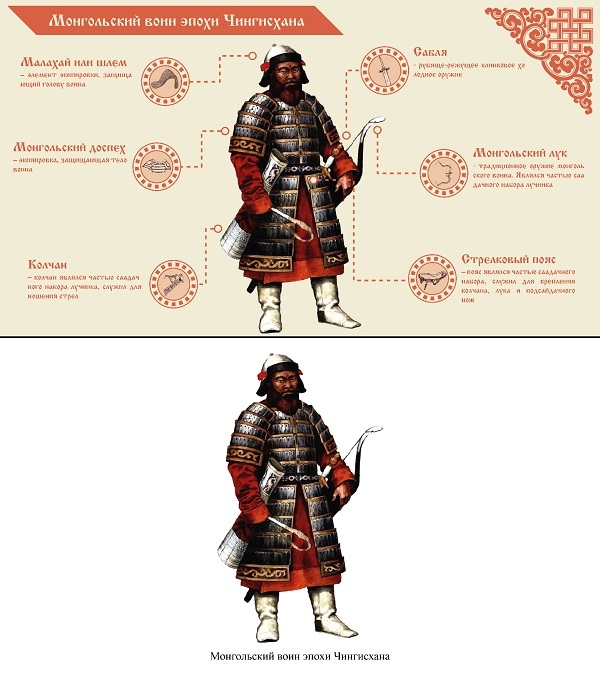
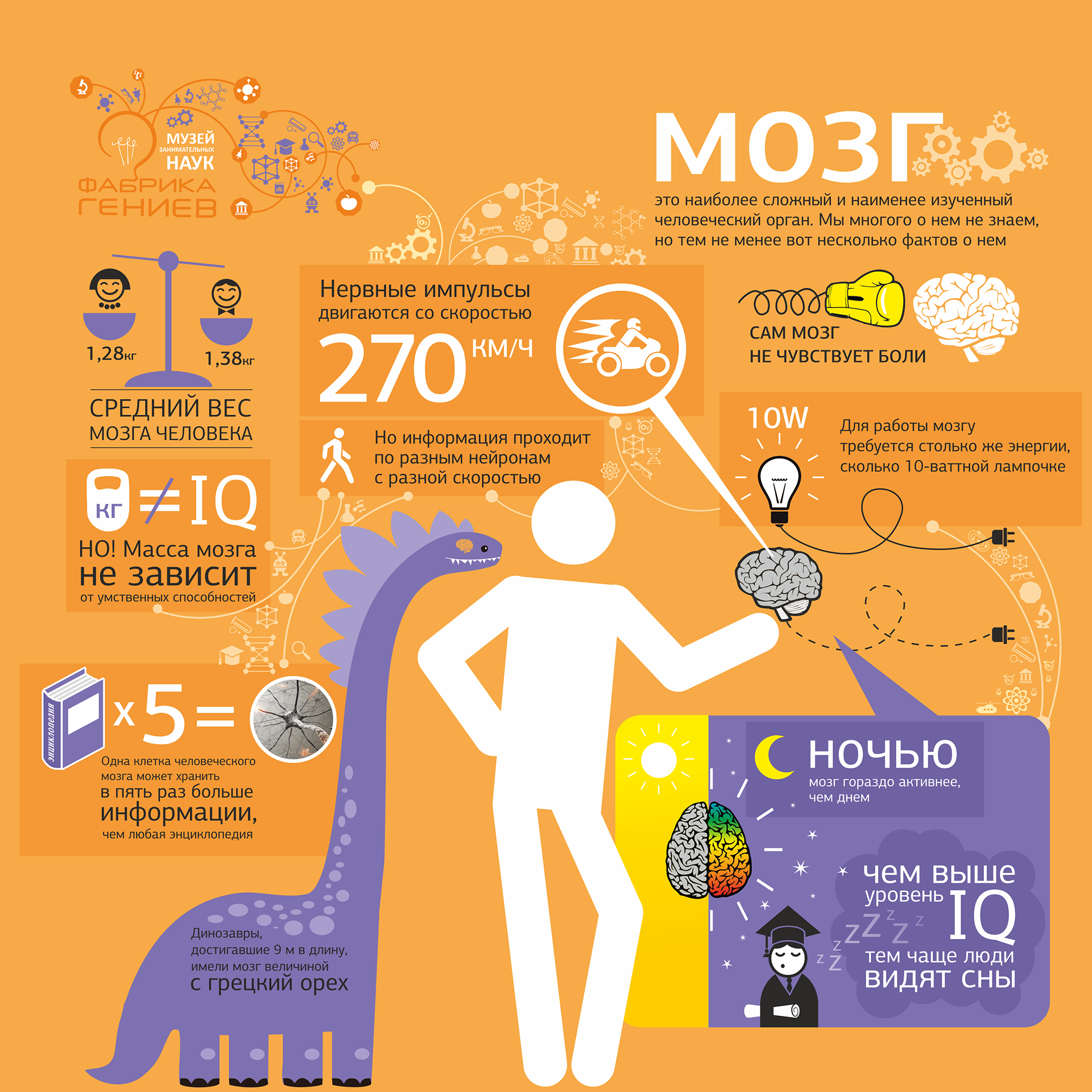
Что относится к инфографике — объясняем наглядно на примерах
Не стоит путать инфографику с иллюстрацией. В отличие от статичного изображения — это самодостаточный объект, который не нуждается в дополнении, служит не для оформления или украшения текста, а используется в качестве источника данных. Это основа, удаление которой разрушит структуру контента.

При взгляде на картинку, человек должен сразу понимать тему, которая поднимается в статье. Примеры хорошей инфографики позволяют увидеть суть, не вчитываясь в приложенный текст или без изучения цифр. Цельный образ передается в мозг, где обрабатывается, расщепляется на составляющие и остается для дальнейшего осмысления. Но ключевое, самое важное впечатление, зритель получает в первые секунды.
Визуализацию путают с инфографикой, но она является частью блока данных.
Если использовать аналогии, то наглядное представление данных — это график, где отображены изменения. Это может быть рост количества потребляемых населением продуктов за определенный период времени. Информационной графикой здесь будет слайд в презентации, где диаграмма дополнена текстовым комментарием или пояснением лектора.
Если использовать аналогии, то наглядное представление данных — это график, где отображены изменения. Это может быть рост количества потребляемых населением продуктов за определенный период времени. Информационной графикой здесь будет слайд в презентации, где диаграмма дополнена текстовым комментарием или пояснением лектора.

Определение инфографики включает не только статичные изображения, но и анимацию или видеоролики. Подвижные картинки сопровождаются речью диктора или текстовыми пояснениями, позволяя объединить несколько блоков. Формат позволяет упростить понимание темы аудиторией, наглядно продемонстрировать изменения. Также анимация увеличивает заинтересованность, потому что зрителю интересно наблюдать за происходящим. Более длительная задержка внимания обеспечивает лучшее запоминание. При изучении сходных тематик или продолжении знакомства с темой узнавание происходит быстрее, воспоминания становятся ярче, а переживания — глубже.

Для чего нужна инфографика
Концепция графико-текстового представления информации упрощает работу с целевой аудиторией, позволяет преодолеть пресыщенность и отсутствие интереса даже у случайного зрителя. Качественный дизайн, фото или развернутый график, который грамотно применяется, дает ряд преимуществ:
- растет количество полезной информации, полученной за единицу времени;
- ускоряется запоминание графического представления, даже 5-10 секунд рассматривания элемента формируют в сознании четкий образ, который стремится донести издатель контента;
- увеличивается узнаваемость, появляются ассоциации, которые в будущем помогут соединить тему с продуктом;
- снижается усталость зрителя, которая мешает воспринимать и упорядочивать большие объемы информации, как при прочтении скучных текстов.
Описанные плюсы делают инфографику удобным инструментом для привлечения внимания аудитории, направления заинтересованности в нужное русло. Благодаря этому визуализация широко применяется в различных сферах:
- знакомство клиента с важной информацией или показ сотрудникам ключевых изменений в работе предприятия;
- можно создать пошаговый кулинарный рецепт по приготовлению блюда;
- освещение новостей и событий;
- реклама продукта, компании, услуг;
- разработка наглядной инструкции по технике безопасности;
- оформление диаграмм, графиков или статистических переменных в отчетах с привязкой к периоду времени или другим показателям;
- создание руководства по использованию товара без необходимости знания языка;
- для объяснения работы механизма в научно-популярном издании или демонстрации явления в познавательной программе.

Инфографика используется в любой сфере, где есть потребность быстро завладеть вниманием, понятно объяснить суть или важность процесса. В условиях агрессивного информационного окружения, где каждая компания стремится первой заполучить аудиторию, человеку сложно вычленить важную часть. Зритель не хочет долго вчитываться в сухой текст или выбирать необходимые элементы, поэтому графический формат — наиболее предпочтителен, он позволяет увидеть суть проблемы и сразу показывает простое решение.
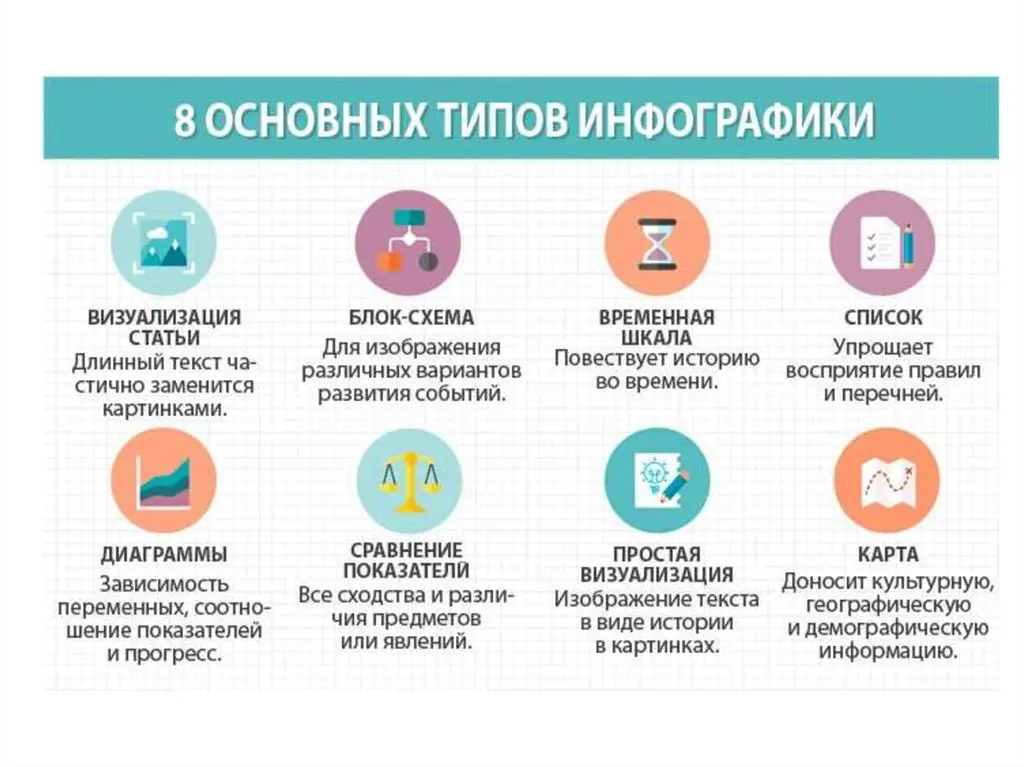
Основные виды и типы инфографики
Чтобы сделать качественный визуальный образ, необходимо использовать дополнительные элементы: стрелки для объяснения взаимных связей, диаграммы, даты, таблицы и другие инструменты. Набор меняется для каждой задачи, зависит от конкретного вида информационной графики и целей, которые преследует разработчик образа. Чаще всего дизайнеры применяют десять вариантов, которые рассматриваются в статье.

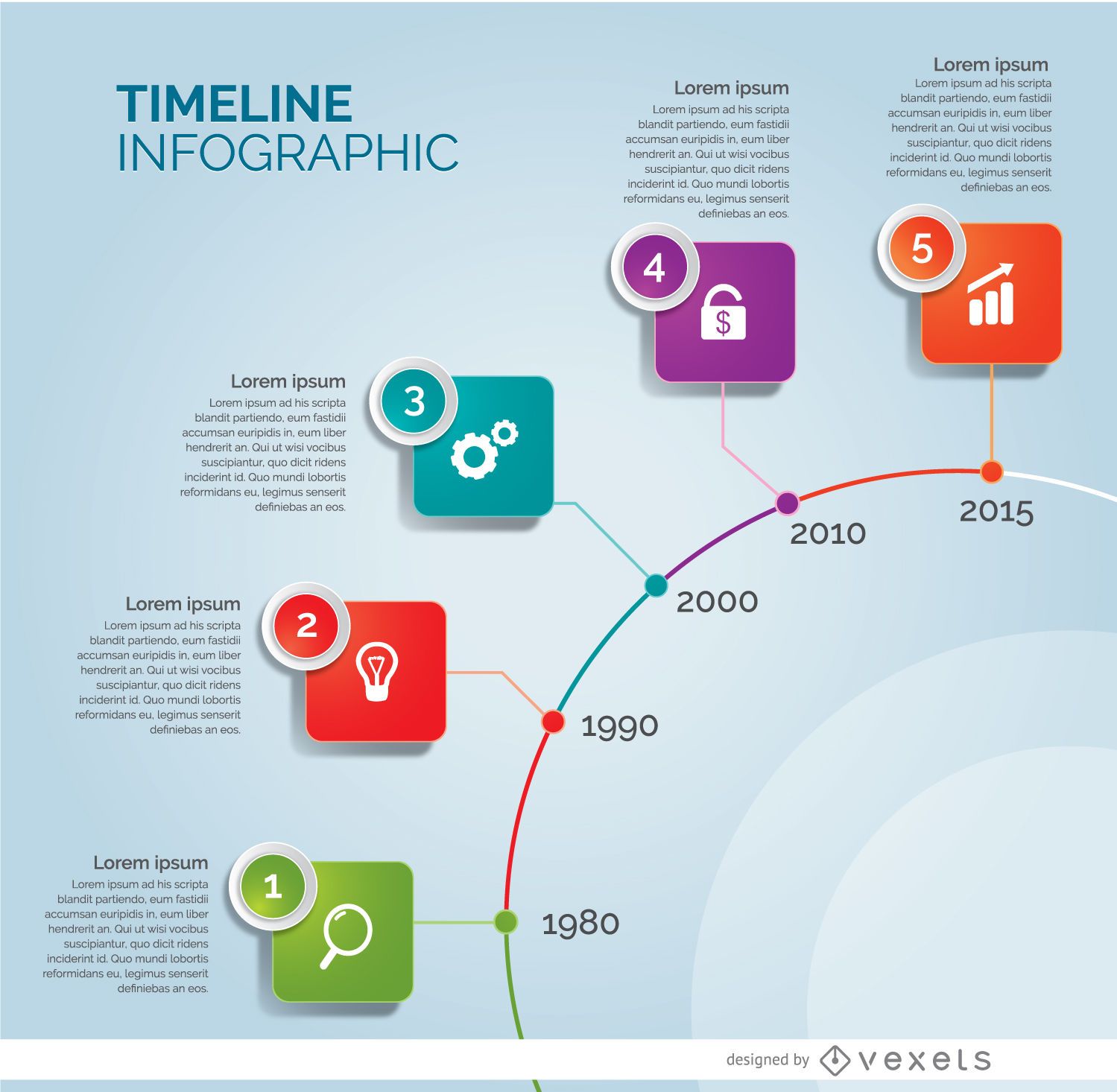
Хронологический стиль

Его используют, когда нужно показать изменения событий или вещей с привязкой к шкале времени. Если на изображении указаны даты, связанные общей тематикой, то это хронологическая инфографика.
Для иллюстрации событий чащей всего применяется таймлайн — шкалу, с вынесенными отметками ключевых дат, событий, сносок, иллюстраций или фото, которые связаны с описываемым предметом. При небольшом количестве основных точек берется прямая линия, а если изменения происходят в течение длительного периода и дат более десяти, то рекомендуется изогнутый таймлайн.

Такой визуальный формат позволяет четко указать последовательность событий, расставить акценты. С помощью хронологии зритель легко прослеживает изменения, обращает внимание на основные точки, правильно понимает логику. Если в диаграмме понадобилось выделить определенную дату, то применяют увеличенную иконку, отличный от основного текста шрифт или другие методы.
История

Это подвид хронологической инфографики применяется, если нужно выделить ключевые точки, показать последовательность и связь между историческими событиями. Удобным инструментом для описанной ситуации станет хронологическая шкала с вынесенными описаниями фактов и происшествий.
Для выделения акцентов применяется заголовки и даты, текст дополняют иконки, призванные проиллюстрировать событие. Линия времени показывает взаимную связь между приведенными датами, помогает увидеть полную историю.
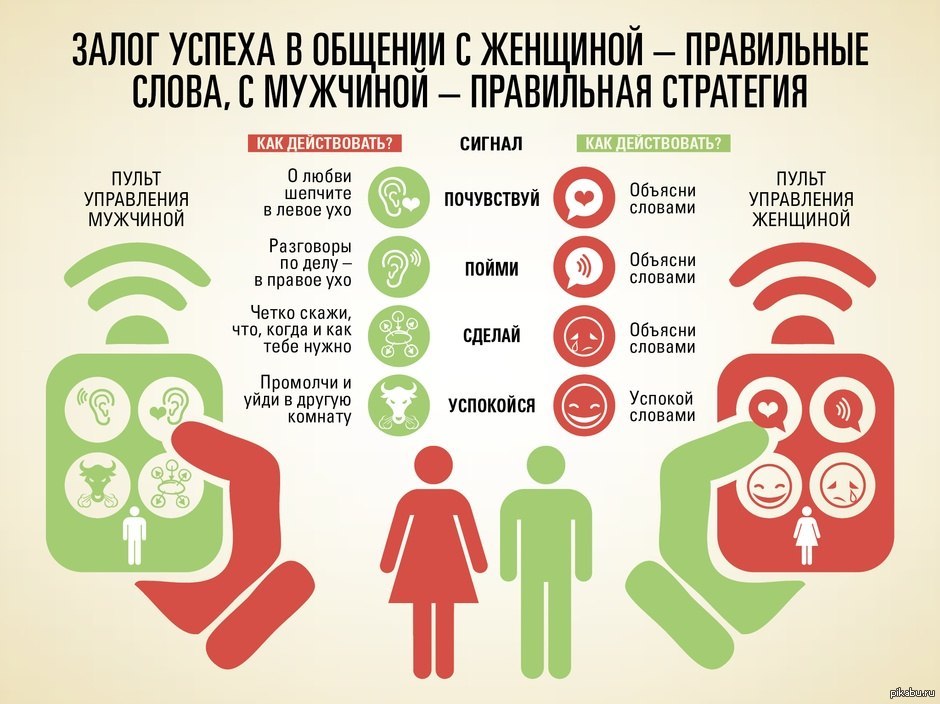
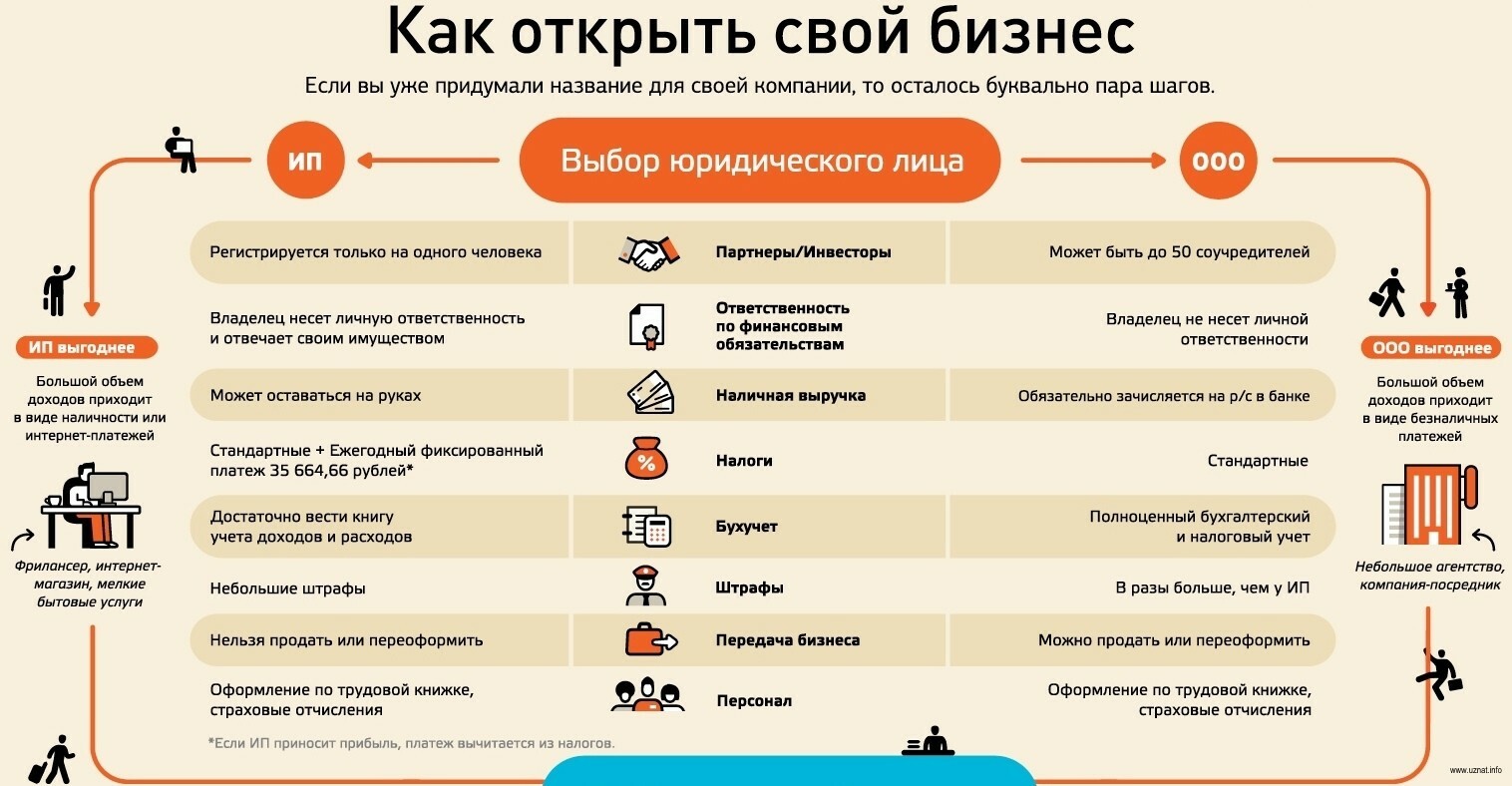
Сопоставление

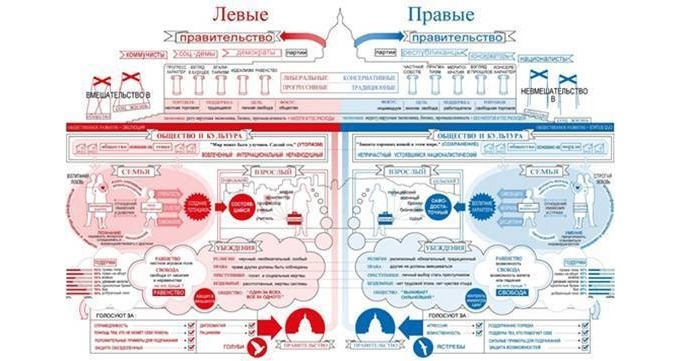
Формат нужен, когда сравнивают два и более предмета. Стандартный вариант: использование общего изображения, разделенного на части, где с разных сторон сопоставляются сходные показатели. Так зритель сразу понимает выгоду при выборе определенного товара или видит превосходящие параметры одной из моделей. В нижней части картинки можно сделать вывод, который закрепит транслируемое публике мнение, либо оставить «открытый финал», когда аудитория самостоятельно сделает правильный вывод. Второй вариант более предпочтителен, потому что заставляет читателя задуматься, потратить больше времени на объект, закрепляет образ в подсознании.
Читайте также:
Читайте также:
География

Тип востребован в областях, где надо раскрыть тему с распределением по странам, континентам или иным географическим объектам. Основу инфографики составляют карты. Основной цвет выбирается спокойный, чтобы с помощью ярких акцентов выделить конкретную область. Вспомогательные элементы — указатели, линии, пометки и пр. помогают привлечь внимание или дают развернутую картину событий. Для облегчения восприятия, и чтобы избежать информационной перегрузки, особенно при большом количестве объектов, не стоит использовать развернутые описания. Достаточно выделения ключевых чисел и краткого, но емкого комментария.
Статистика

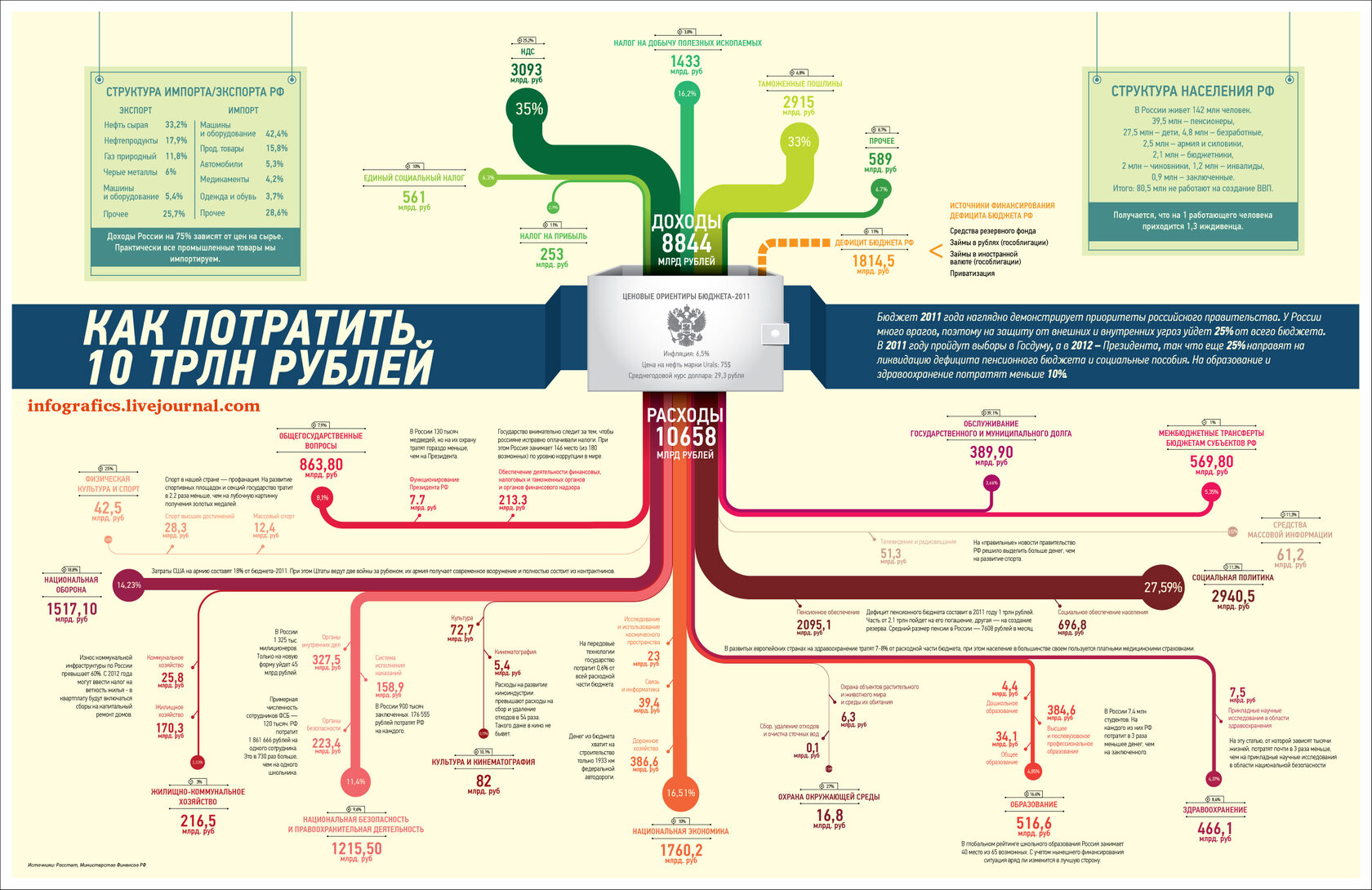
Этот вид применяется для демонстрации социологических исследований, данных при опросах граждан и схожих вариантов данных. Статистическая инфографика использует графики, диаграммы и иконки, которые дают описание объектов, и раскрывают тематику. Правильно подобранный графический дизайн позволяет избежать скуки зрителя при изучении сухих фактов и цифр, сфокусировать и задержать внимание.
Это сложный в применении формат, потому что читатель не получает развернутого понимания предмета. Это не полный отчет, предназначенный для тщательного изучения и архивирования, а сводная таблица с поверхностными данными. Если чрезмерно углубиться в тему, перегрузить изображение сносками, числами и описаниями, то аудитория быстро утратит интерес, запутается и откажется от дальнейшего изучения. Однако излишне сжатые комментарии и недостаточное раскрытие темы помешают понять происходящее, не дают увидеть картину полностью. При работе со статистической инфографикой приходится соблюдать баланс: ненужные факты — упрощать или опускать, важные — подчеркивать и выделять.
Иерархия

Ранговая система нужна, чтобы показать упорядоченную систему дат, фактов, предметов или явлений. В этой разновидности инфографики важна структура и взаимная зависимость отдельных элементов. Ее применяют, когда понадобилось наглядно продемонстрировать форму управления на крупном предприятии или отношения между вассалами и сюзеренами в средневековье.
Дизайн для этого формата используется разный. Чаще всего выбирают пирамидальную структуру для четкого отображения зависимости на основе занимаемого ранга. Это позволяет сразу увидеть главную часть, и покажет подчиненность второстепенных элементов. Если же нужна иллюстрация общности, с «оглядкой на центр», то хорошо смотрится круговое отображение. Здесь центральный объект обладает наивысшим приоритетом, но общая картина показывает, что все части системы работают сообща.
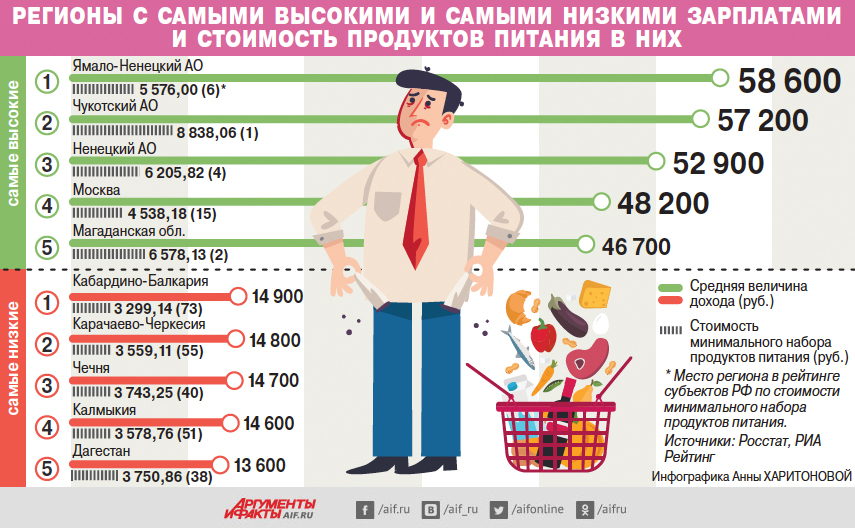
Социальная составляющая

Инфографика, которая применяется для привлечения внимания к расслоению в обществе, неравенству и схожим вещам. Иконки иллюстрируют определенную проблему, затем подбирается сопроводительный комментарий, который показывает решение. Грамотный выбор визуальных образов усиливает впечатление, помогает акцентировать внимание на социально значимом объекте, призывает к действию. Зритель не просто просматривает инфографику, а примеряет проблему на себя и окружение, ощущает посыл автора.
Происходящие процессы

Это схематическая инфографика, которая оптимальная для инструкций, объяснения работы механизмов или взаимной зависимости природных явлений. Чтобы показать, как и почему работает процесс, систему разбивают на шаги. Каждый этап иллюстрирует иконка, которая дает самый яркий визуальный образ. Шаги соединяются в хронологическую или иную последовательность, которая позволяет отследить развитие событий. Получается плавный переход из одного состояния в другое.
Инфографика процессов обладает как плюсами, так и минусами. В преимуществе — мощный визуал с прямым посылом и простой для понимания идеей. Но это правдиво, только при использовании ограниченного числа шагов. Недостатком станет ограничение на количество элементов. Не стоит рисовать слишком загруженное объектами изображение, потому что это противоречит основному принципу информационного дизайна — упрощению. Чем больше дат, цифр или сносок на картинке, тем сложнее воспринимать общий рисунок, прослеживать связь или зависимость.
Конспекты и лайфхаки

Инфографика этого типа дает зрителю советы или важные данные, которые применяются в зависимости от ситуации. Удачный вариант — иллюстрация действий при обращении с микроволновкой поможет ребенку с горячим обедом в отсутствии взрослых. Другой вариант — выработка привычки. Несколько рекомендаций, которые нужно выполнять ежедневно, привьют полезный навык или помогут навести порядок в поведении или делах, избавят от ненужных и вредных действий, неосознанно совершаемых человеком.
Списки

Это собранные в единую систему вещи, события, тезисы, приемы или советы, которые читателю необходимо понимать и уметь применять на практике. В отличие от сравнительной инфографики, каждый объект в списке имеет равный вес, поэтому они располагаются последовательно или равнозначно. Здесь неприменима иерархия или иные указания на зависимость одного элемента над другими.
Для акцентирования внимания аудитории используется громкий заголовок или яркие визуальные объекты, которые сразу бросаются в глаза. Это могут быть лучшие инструменты создания инфографики, 5 шагов к правильной осанке или самые интересные книги по саморазвитию.
Как сделать хорошую, красивую инфографику своими руками: пошаговая инструкция для новичков
Если вы понимаете, зачем нужна инфографика, и какие преимущества она дает при грамотном применении на сайте или в интернет-магазине, то хотите обучиться основам создания визуального дизайна. Самостоятельно достичь цели реально даже начинающему пользователю специализированных сервисов. Современные программы обладают полным набором инструментов, которые облегчат задачу.
Перечислим основные шаги:
- Соберите всю доступную информацию по теме, изучите данные и придумайте историю, которую желаете рассказать аудитории. Необходимо провести зрителя от начальной точки повествования к логическому завершению, чтобы он не запутался в ответвлениях и четко понял идею, которую вы стремитесь донести посредством визуального образа.
- Выберите объект для акцентирования внимания. Ключевая точка, которая станет центром истории. Продуманная архитектура расположения элементов на общей картине облегчит восприятие, избавит от двойных толкований, покажет четкую зависимость и иерархию объектов.
- Старайтесь делать инфографику, суть которой понятна с первого взгляда. Не заставляйте зрителя выискивать сноски, уточнения и стрелки, которые прояснят картину. Общий смысл необходимо увидеть сразу, иначе внимание расфокусируется, а интерес пропадет. Дальнейший просмотр изображения должен только добавлять детали и уточнять нюансы от первого впечатления.
- Даже скучную тему можно оживить, используя метафоры и сравнения. Но применяйте метод аккуратно, иносказание должно быть очевидным и понятным аудитории. Старайтесь упростить изложенные данные, чтобы облегчить работу зрителя.
- Если объясняются сложные объекты и явления, то примените метод послойного отображения. Это поможет сэкономить место и позволит рассмотреть цельный образ. Так информация быстрее поступит к слушателю.
- Визуальная составляющая инфографики — один из ключевых элементов. Создавайте изображения, которые позволят не акцентировать внимание на каждой точке, особенно при работе с массивными объемами данных, но дают мощный, запоминающийся образ.
- Применяйте диаграммы, когда они необходимы. Это позволяет сразу оценить размеры указанных данных, соотношение параметров или зависимость явлений.
- Используйте одинаковые объекты для иллюстрации фактов. Заменив только цвет или добавив небольшой, дополнительный элемент, вы наглядно покажете изменения.
- Примените визуальные сравнения. Расположив рядом старый и новый объект можно наглядно продемонстрировать, что изменилось.
Понимание принципов построения инфографики позволит обойтись без специального обучения. Простота, информативность и структура — основа, на базе которой можно самостоятельно создать интересный, полезный и запоминающийся визуальный дизайн.
С чего начать создание инфографики: обзор бесплатных онлайн-сервисов
В интернете достаточно платформ, которые позволяют без вложений получить достойный результат. Каждая из них отличается набором преимуществ и ограничений, поэтому использование конкретного конструктора зависит от поставленной цели.
InfoGraffer

Отечественный онлайн-сервис, который разработан специально для работы с маркетплейсами. Пользователю доступен широкий набор инструментов для создания карточек товаров с простой и понятной инфографикой. К плюсам относится множество шаблонов с разбивкой по категориям товаров, большое количество иконок и стикеров, возможность самостоятельно рисовать и другие опции делают сервис оптимальным выбором для выхода на торговые площадки и или раскрутки интернет-магазина.
Читайте также:
Piktochart

Удобный конструктор позволяет разработать оригинальный визуальный образ. Благодаря набору бесплатных шаблонов пользователю легко подобрать оформление и подогнать его под конкретные требования.
Среди плюсов набор готовых шаблонов, возможность создания полноценных презентаций и простота. Недостаток — наличие пробного периода, после которого нужно покупать подписку.
Canva

Одна из самых популярных онлайн-платформ, которая подходит для пользователя любого уровня. Мощный инструмент с внушительным функционалом, который позволяет работать с любыми типами инфографики, создавая брошюры, карточки, презентации и решать другие творческие задачи. Дополнительный плюс — русскоязычный интерфейс, что облегчает работу пользователя.
Из минусов — ограниченный базовый набор элементов, что не позволяет создавать инфографику на профессиональном уровне. Однако для новичков, которые не стремятся сразу покорить «дизайнерский Олимп» предложенного функционала будет достаточно.
Easel.ly

К плюсам относится удобный интерфейс, который не вызовет сложностей даже у неопытного пользователя. Отсутствие русской локализации не проблема, все понятно на интуитивном уровне. Минус — высокая стоимость подписки.
Читайте также:
Читайте также:
Как самостоятельно научиться инфографике с нуля
Если человеку легче воспринимать и запоминать визуально предоставленную информацию, то стоит узнать о методах правильного использования такого полезного инструмента. Как обучиться инфографике, если вы начинающий или продвинутый пользователь компьютера, и не имеете профессионального образования, связанного с дизайном и разработкой? Ответ прост: помогут онлайн-курсы. Здесь студентам расскажут обо всем, связанным с созданием визуальных образов, научат работать с конструкторами, помогут сделать первое изображение, исправят ошибки и покажут путь для дальнейшего развития.
Преимуществом станет возможность в дальнейшем заниматься визуальным дизайном, потому что после окончания курсов слушатели получают официальное удостоверение о повышении квалификации с описанием прослушанных лекций. Это позволит найти себя в новой профессии или получить приятный «бонус», если менять место работы не планируется.
Курсы от «Нетологии»

В ходе обучения студентам расскажут, что такое инфографика, и как ее делать, помогут разобраться в принципах практического визуального мышления, чтобы создавать интересные, запоминающиеся и информативные изображения. На курсах учат работе с различными онлайн-сервисами и специальными конструкторами, в которых создаются статические изображения с инфографикой, применяют видеоредакторы для разработки анимированных рисунков, информационных или рекламных роликов.
Всего за месяц человек, который решил заняться визуальным дизайном, получит крепкую базу для построения будущей карьеры или интересного хобби. Слушатели, уже прошедшие курсы, отмечают высокую квалификацию преподавателей, которые являются действующими специалистами, всестороннюю поддержку и оперативное решение вопросов, связанных с обучением, возможность последующего трудоустройства.
Среди недостатков указывают слабую организацию рабочего процесса и нередкую задержку при проверке домашних заданий.
Курсы от «Среды обучения»

Компания предлагает качественные вебинары с основами создания визуальной графики. Процесс разделен на семь лекций, каждая часть посвящена отдельному вопросу: понятие инфографики, устройство, виды и концепция. Преподавание ведет выпускница специализированного курса по графическому дизайну, а сейчас — креативный директор крупной компании.
Формат вебинара — удобный вариант для начинающего пользователя, потому что позволяет пересматривать непонятные фрагменты, глубже вникать в информацию, затрачивая необходимое на обучение время. По окончании прослушивания курса студент получает тестовое задание. Работу проверяют опытные преподаватели, которые дадут развернутый комментарий, укажут на ошибки, предложат оптимальные пути их решения, направят в дальнейшем развитии. После обучения слушатель получает официальный сертификат, который станет немалым плюсом в карьере.
Среди преимуществ «Среды обучения» отмечают:
- свободный график, который позволяет человеку учиться в удобное время;
- качественную обратную связь от практикующих специалистов с разбором ошибок и полезными советами;
- помощь в трудоустройстве слушателей, решивших дальше заниматься разработкой визуальных образов.
Недостатком пользователи посчитали малый объем полезной информации. Курс включает только основы инфографики и не подходит человеку, который уже сталкивался с этой темой.
Обучение от Бауманского центра «Специалист»

Полезный курс, который рассчитан на слушателей любого уровня. Здесь объяснят, что такое инфографика и как ее делать, предложат базовые понятия информационного дизайна, работу с массивами данных, анализом, обработкой и визуализацией.
Программа подбирается в зависимости от потребностей слушателя, рассчитана минимум на 18 академических часов и включает:
- обучение использованию поисковых сетей для подбора карт, иконок, шаблонов, фото и других материалов, необходимых при получении конечного результата;
- работа с онлайн-сервисами создания инфографики;
- изучение CorelDRAW, где можно самостоятельно рисовать иконки, стикеры и другие элементы иллюстраций;
- использование PowerPoint и MS Visio для разработки, конвертации или переноса визуальных образов их различных источников;
- создание композиций, отвечающих принципам золотого сечения и модульной сетки, чтобы полученный результат выглядел привлекательным, интересным и запоминающимся.
Курсы подаются в формате видеолекций с продуманными домашними заданиями и тестами. Работу слушателей проверяют действующие специалисты, готовые указать на ошибки, помочь с решением проблем и дать полезный совет. Благодаря налаженной обратной связи пользу от обучения получит как новичок в сфере разработки визуальных образов, так и опытный дизайнер, который стремится глубже разобраться в выбранной области.
Среди недостатков центра отмечаются только ошибки при организации рабочих часов. Но имеющиеся преимущества перекрывают недостаток: бесплатный доступ к компьютерному классу при самостоятельном обучении для очных студентов, корпоративные группы, консультации специалистов и удобный формат курсов.
Где искать примеры оформления удачной инфографики для собственных идей
В начале пути графического разработчика приходится часто пользоваться шаблонами, предложенными иконками и стикерами. Если базовый набор инструментов не способен решить поставленную задачу, то люди могут воспользоваться чужими изображениями. Такое решение неверно и может привести к неприятным последствиям. Многие визуальные образы защищены авторским правом, и если чужая разработка используется для получения коммерческой выгоды, то вероятным исходом станет судебное разбирательство.
Не хотите оказаться в подобной ситуации — пользуйтесь бесплатными платформами или платными сервисами, где можно приобрести понравившийся шаблон, дизайн или карточку целиком. Сеть предлагает множество вариантов сайтов, где пользователи найдут иллюстрацию на любой вкус и для решения широкого спектра задач.
Наибольшей популярностью для поиска идей пользуются:
- Pinterest — крупнейший и самый популярный портал с фото, рисунками и картинками на любой вкус и тему. Продуманный интерфейс позволяет не потерять интересные изображения, а лента, основанная на действиях посетителя сайта это постоянный источник вдохновения.
- Shutterstock предлагает изображения и музыку, векторы и фото, инструменты для создания собственного дизайна и примеры работ действующих авторов. Встроенный искусственный интеллект может создавать уникальные изображения на основании запросов пользователя.
- Getty Images — крупный портал, где собраны фото на любую тематику. Наличие русского интерфейса облегчит работу людям без знания английского языка.
- The Noun Project — сайт с иконками на разнообразную тематику. Здесь выкладывают работы авторы со всего мира, а база огромна, поэтому найти подходящий вариант для собственной графики не составит труда.
Для начинающего дизайнера стоковые сервисы — это лучший вариант, потому что здесь можно набить руку, разрабатывая изображения под разные задачи, скачать множество бесплатных элементов для своих работ, приобрести картинку или фото понравившегося автора или продать результат собственного труда.
Если не хватает вдохновения и понадобились идеи, то обратите внимание на образовательные и новостные порталы. На сайтах широко используется инфографика, разработанная профессионалами. Лаконичные, полезные, яркие и запоминающиеся изображения помогут понять базовые принципы создания качественного визуала:
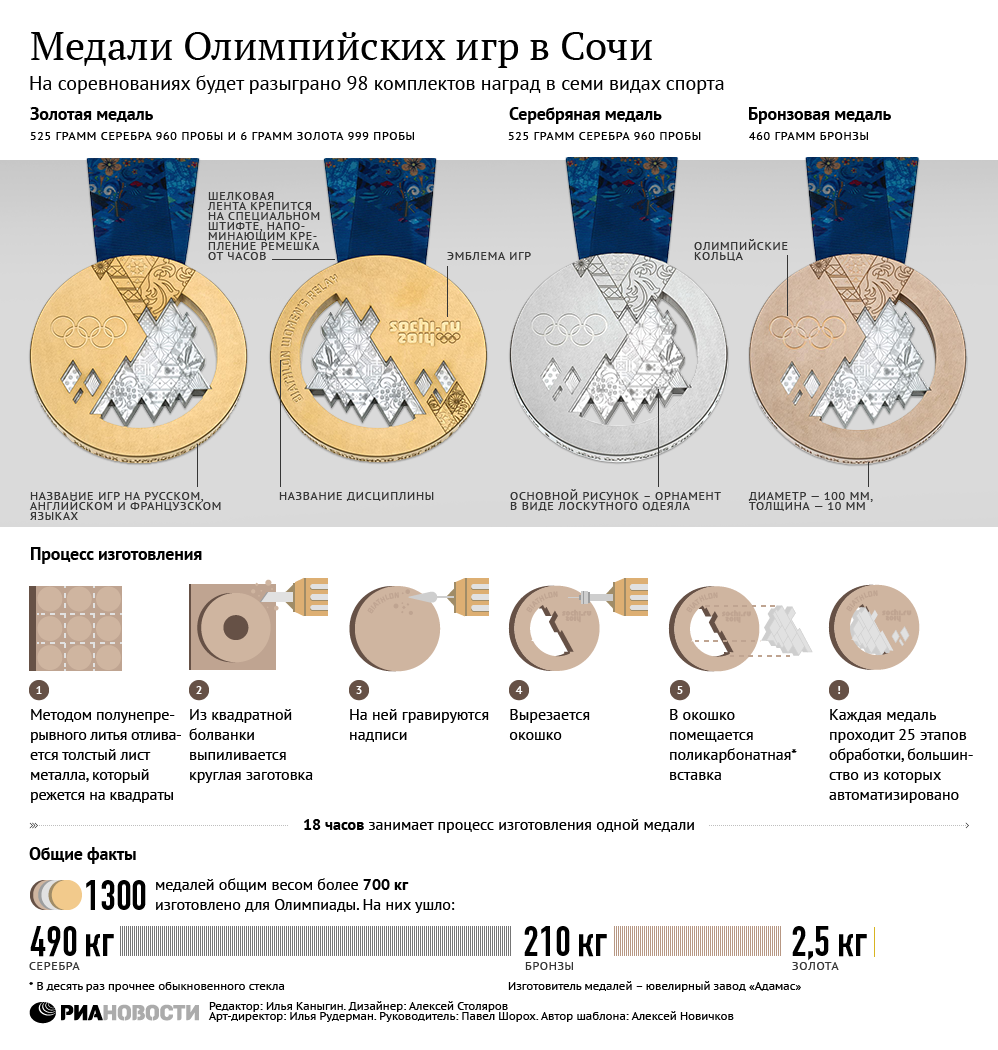
- РИА — новости, исследования и статистика, представленные в виде инфографики станут отличным толчком для развития в области дизайна;
- ТАСС — крупный портал, где освещают события в экономике, политике и социальной сфере. Также на сайте представлены научные и образовательные факты в формате графических образов;
- «Арзамас» — образовательный журнал, посвященный науке, искусству, истории и литературе. Широкое использование дизайна облегчит понимание принципов создания инфографики в различных областях.
Инфографика: примеры работ в картинках







Заключение
Инфографика - это мощный инструмент визуализации данных, объединяющий текст и графические элементы. Она помогает передавать информацию ясно, понятно и привлекательно, особенно при работе с большими объемами данных.
Мы рассмотрели различные аспекты инфографики, начиная с ее определения и примеров, чтобы читатели могли легко понять, что относится к этому понятию. Были представлены основные цели и области применения инфографики, а также ее различные виды и типы.
Для тех, кто хочет создать свою собственную инфографику, статья предоставила пошаговую инструкцию для новичков и обзор бесплатных онлайн-сервисов, которые помогут в этом процессе. Особое внимание было уделено обзору сервиса https://infograffer.ru/, который специализируется на инфографике для маркетплейсов, таких как Wildberries и Ozon.
Завершая, можно отметить, что инфографика имеет большой потенциал в передаче информации и создании визуально привлекательных материалов. Она помогает легко усваивать сложные данные и становится все более популярной в различных областях. Будь то бизнес, медицина, образование или журналистика, инфографика является эффективным средством коммуникации.



