Одним из наиболее эффективных способов привлечь внимание покупателя является яркий визуальный образ товара или услуги. Чтобы даже случайный посетитель интернет-магазина задержался на странице, превратился из зрителя в покупателя, нужен подходящий инструмент, которым и стала инфографика. Это удачный пример соединения яркого зрительного образа и продуманного текстового наполнения, который за несколько секунд просмотра доносит суть до аудитории и надолго запоминается.
В статье рассказано о визуальном инструменте воздействия на зрителя, описано создание инфографики для маркетплейсов, указаны преимущества, виды, способы и ситуации применения.
Инфографика для маркетплейсов — что это такое
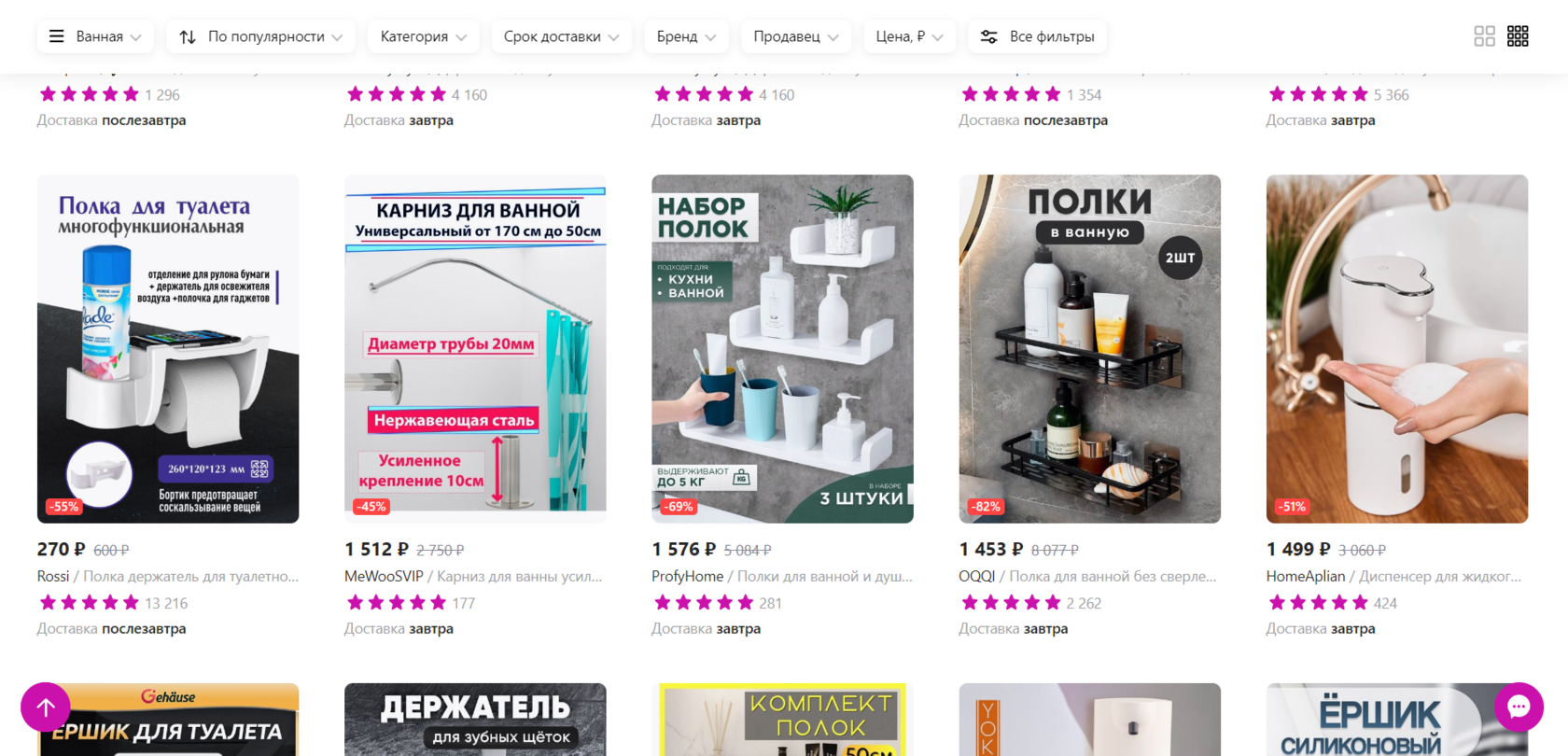
Селлеры WildBerries, Ozon, Яндекс Маркета и других торговых площадок используют красивые и информативные карточки товара в качестве основной рекламы. При посещении страницы магазина человек сразу оценивает визуал. Покупатель в среднем тратит 5-7 секунд, чтобы найти нужные данные. Если по истечении указанного отрезка времени взгляд ни за что не зацепится, то пользователь переходит к следующему продавцу.

Здесь и поможет инфографика. Это изображение товара или визуализация услуги, которую предлагает селлер. В зависимости от особенностей продавца, сферы и площадки, используются фото, анимация или видеоролики, длительностью до одной минуты. На маркетплейсах чаще всего применяется первый вариант, потому что другие форматы менее удобны для аудитории, особенно при беглом просмотре в поисках подходящего продукта.
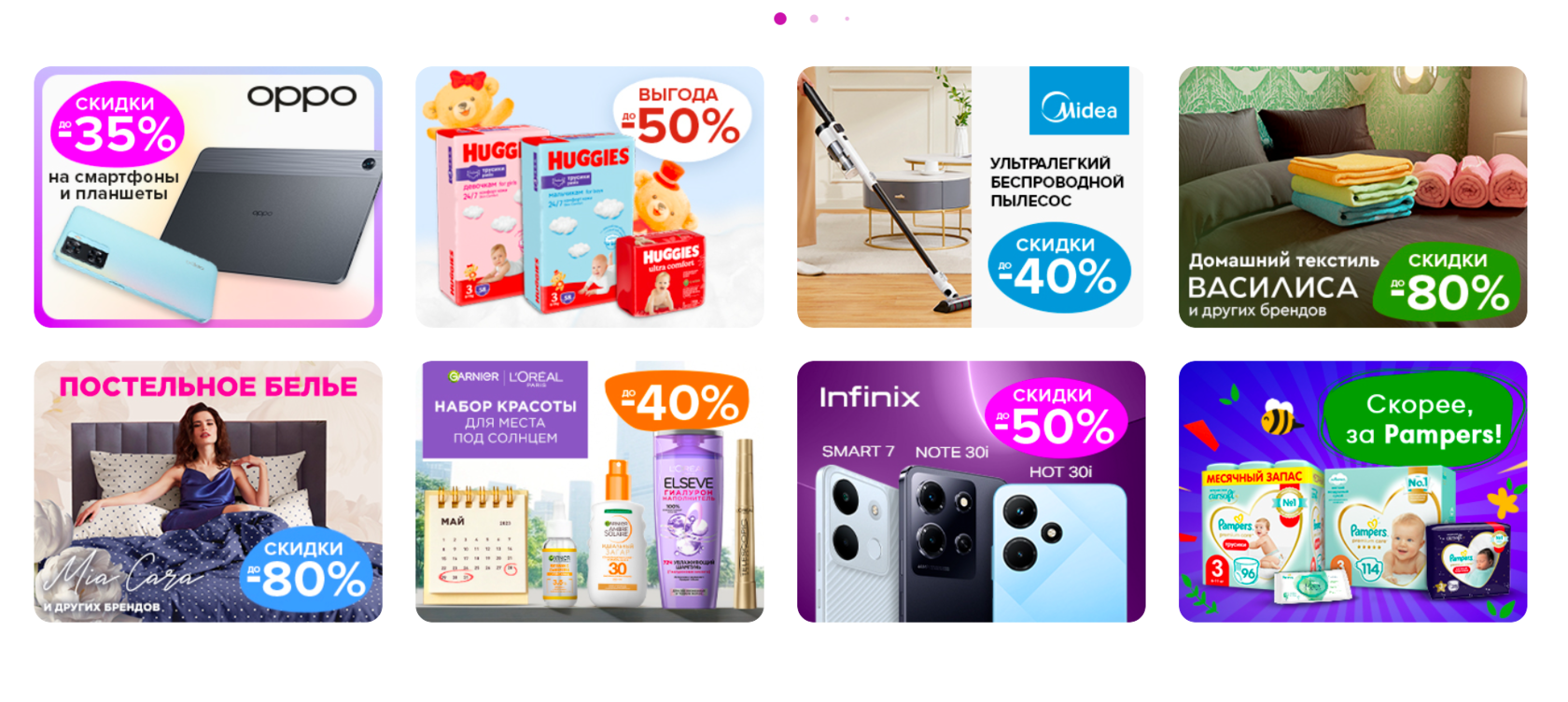
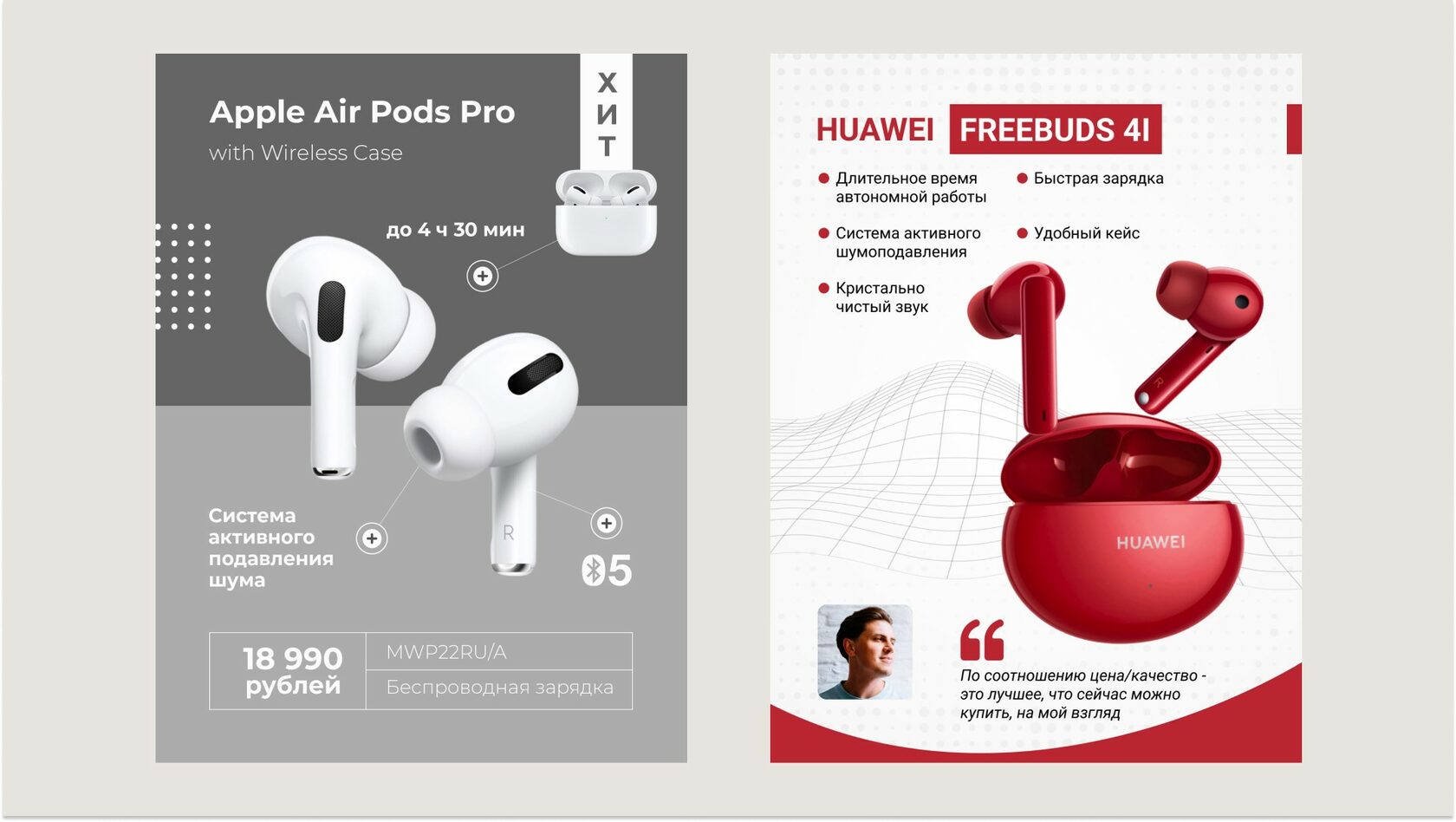
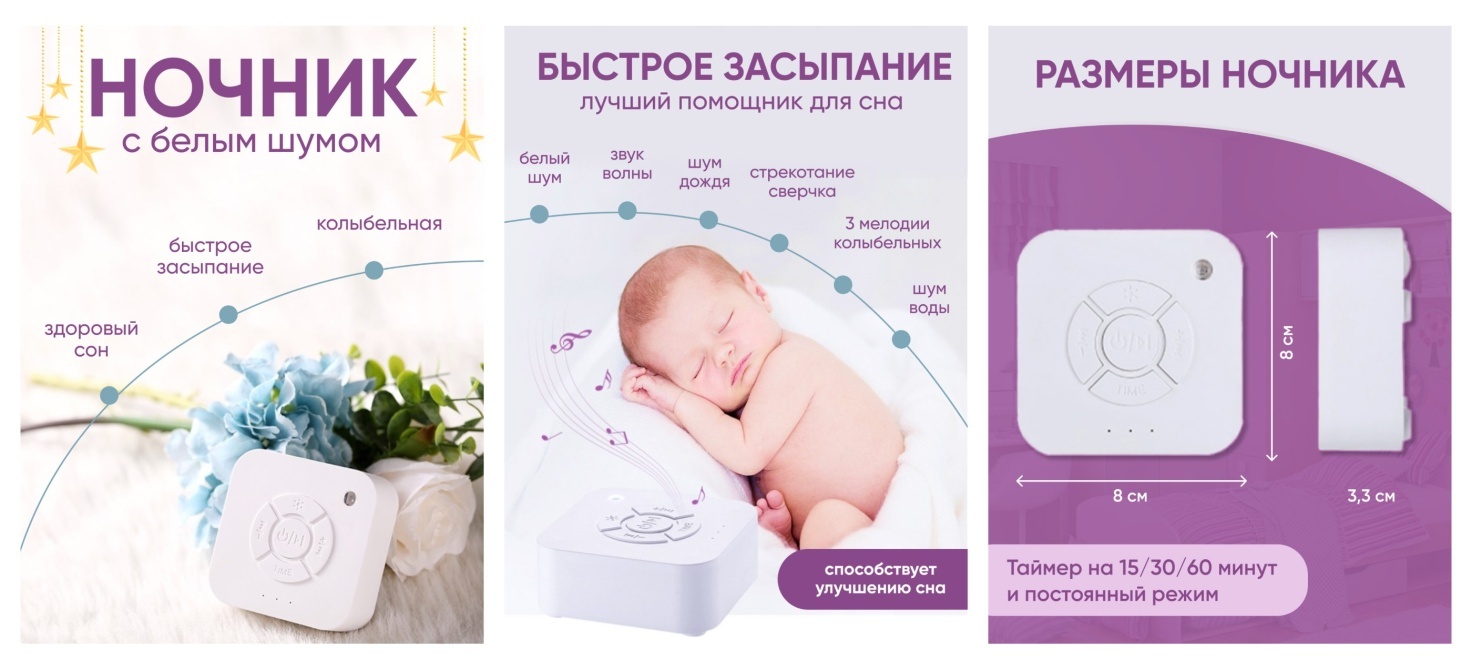
Показываем на примерах, как создать качественную и запоминающуюся карточку товара:



Это примеры продуманного, сбалансированного информационного и визуального образа, который вызывает желание сделать заказ.
Почему необходимо использовать инфографику на маркетплейсах
Маркетплейс — замена рынкам и торговым центрам, которая существенно облегчила жизнь современного человека. Можно заказать практически любой товар, не покидая дома, или воспользовавшись мобильным устройством с выходом в интернет из любой, удобной локации. Поэтому многие представители малого и среднего бизнеса из различных сфер изготовления и продажи товаров и услуг завели собственные страницы на Озоне или Вайлдберриз. Правильно оформленная товарная карточка увеличивает конверсию, повышает прибыль, а затем появляются средства для развития бизнеса или освоения смежных областей.
Использование инфографики для маркетплейсов дает ряд преимуществ:
- увеличивается количество продаж;
- товар быстрее запоминается;
- меньше времени тратится на обработку данных.
Эффективность инфографики растет, потому что среднестатистический онлайн-покупатель постепенно увеличивает скорость восприятия информации. Поэтому важно сразу указать, какие выгоды дает рассматриваемый продукт, особенности и другие характеристики, имеющие значение. Всего несколько лет назад этим целям служило текстовое сопровождение. Посетитель самостоятельно изучал описание, выбирал важные части, осмысливал и делал заказ, либо переходил к следующему продавцу.
Сейчас такой подход неэффективен. Покупатели стремятся осмотреть больше товарных карточек за меньшее количество времени, поэтому инфографика, где изображение несет мощный визуальный образ, а текст играет сопроводительную и уточняющую роль, выходит на первое место.

Благодаря использованию инфографики для оформления фотографий с изображением товара увеличивается вероятность покупки. Сухой текст, с перечислениями выгод и характеристик, скучен, поэтому внимание покупателя быстро теряется. Отдельная картинка не дает полноценной и информации, не способна ответить на вопросы по функционалу или габаритам предмета, поэтому также не дает нужного уровня эффективных продаж. Только сбалансированное соединение визуального образа и продуманного описания работает на продавца. Посетитель сразу может оценить выгоды, видит дизайн, мысленно примеряет или использует товар, поэтому с большой вероятностью оформит заказ.
Где и какую инфографику можно использовать
Если вы продавец и планируете выйти на торговую площадку в интернете, то нужно подготовиться, чтобы со старта не получить отказ в публикации. Каждый маркетплейс предъявляет собственный набор требований к инфографике.
Требования к инфографике на Wildberries
- допускаются изображения в форматах .jpg и .png;
- минимальное разрешение 900 на 1200 пикселей;
- соотношение сторон 3 на 4;
Фон, шрифт, цветовое оформление и другие особенности не имеют ключевого значения.
Требования к инфографике на Ozon
- загружайте фото в формате .jpg, .jpeg или .png;
- для категории «Одежда и обувь» допускаются картинки в разрешении 900 на 1200 пикселей, для других разделов предоставляйте изображения от 200 на 200 до 4320 на 7680 пикселей;
- соотношение сторон 3 на 4;
- размер каждого файла не должен превышать 10 Мб;
- фото продукта принимаются только на черном или белом фоне, допускаются максимально приближенные к белому тона.
На фото не должно быть завлекающих надписей («Топ», «Хит продаж»), контактных данных, включая ссылки на группы в соцсетях, или информации о скидках.
Читайте также:
Читайте также:
Требования к инфографике на Яндекс Маркет
- принимаются изображения в .jpg, .jpeg или .png форматах;
- разрешение не должно быть меньше 300 на 300 пикселей;
- размер в пределах 10 Мб;
- фото товара на белом или прозрачном фоне.
Правила инфографики для маркетплейсов запрещают использовать изображения товара, взятые у других продавцов. Даже при значительном визуальном сходстве, необходимо использовать оригинальные фотографии. Также не допускаются надписи о скидках, контактах и всем, что напрямую не характеризует конкретный продукт.
Дополнительно WildBerries и Ozon запрещают использование коллажей с инфографикой, а Яндекс допускает такой формат к публикации, но «человеческий фактор» играет на руку продавцам. В 90% случаев модераторы других площадок не обратят внимания на соединение нескольких фото, если другие требования соблюдены.
Как сделать инфографику для маркетплейсов самостоятельно
Создание инфографики не требует особенных навыков и профессиональной подготовки по курсу дизайнера. Достаточно воспользоваться подходящим онлайн-конструктором, где легко добиться необходимого результата. Интуитивно понятный интерфейс и приложенные к программе инструкции в видеоформате исключают появление сложностей даже у начинающего пользователя. Существует множество сервисов, которые имеют плюсы и минусы, но четкое видение поставленной цели, позволит выбрать подходящий вариант.
Рассмотрим, как сделать инфографику для Озон и Вайлдберриз самостоятельно, используя Infograffer. Это удобная и простая в освоении программа, которая даже в бесплатной версии позволяет создать несложное, но качественное изображение. Конструктор разрабатывался для работы с маркетплейсами, поэтому оснащен необходимыми инструментами для создания карточек товаров и услуг. Пошаговая инструкция, которая состоит всего из десяти пунктов, позволит без труда разработать свой первый вариант инфографики.
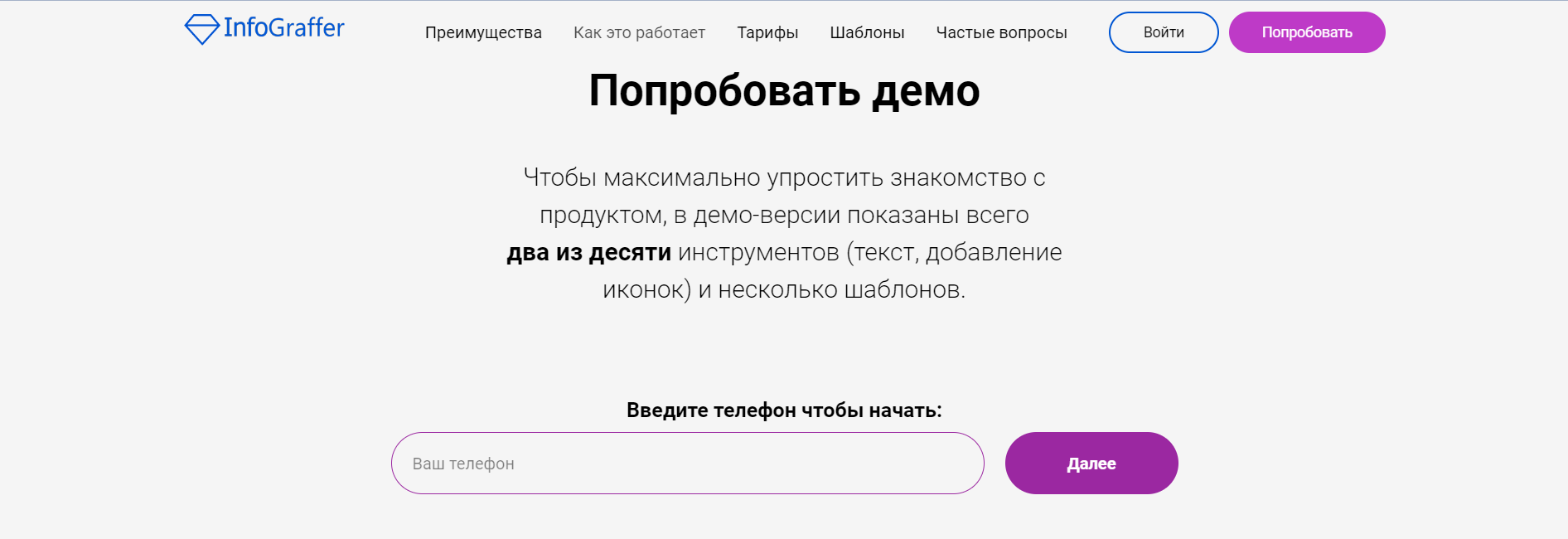
Шаг 1 — регистрация на сайте
Пара кликов, в соответствующих полях укажите логин и пароль и после авторизации можете приступать к работе. Чтобы просто опробовать работу сервиса бесплатно, достаточно указать ваш номер телефона и нажать кнопку "Далее".

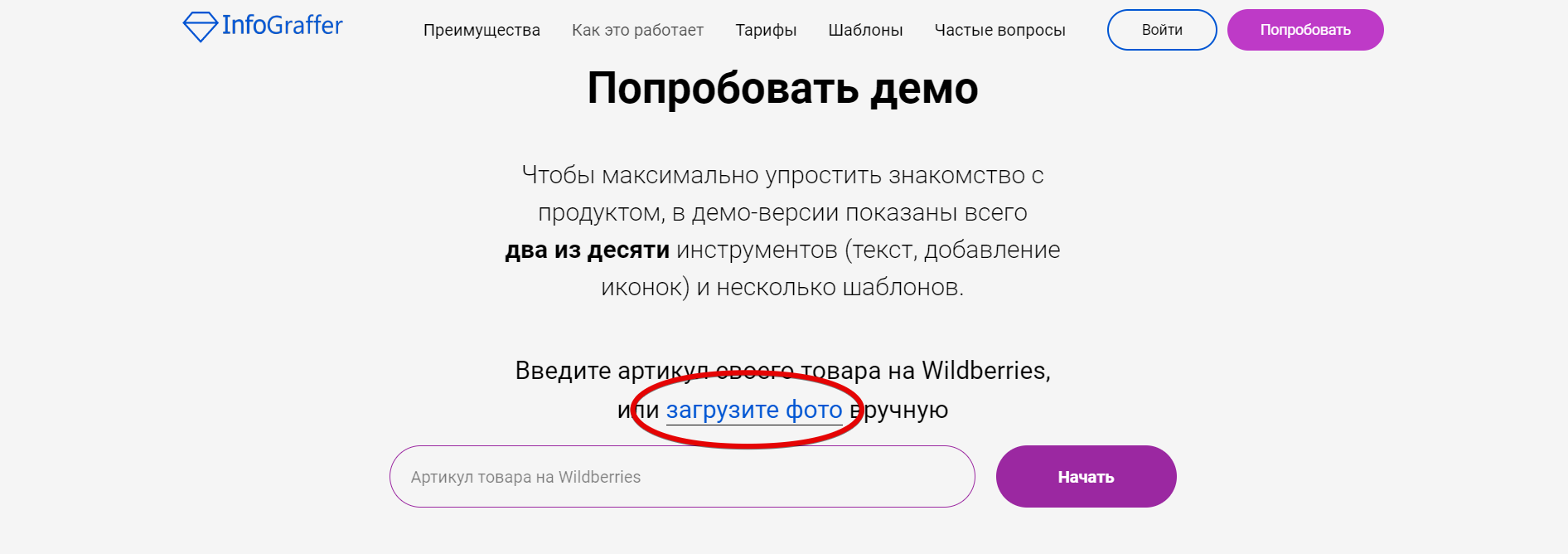
Шаг 2 — загрузка фото товара
Загрузите на сайт фото своего продукта, либо укажите его артикул, если у вас уже есть магазин на площадке «Вайлдберриз».

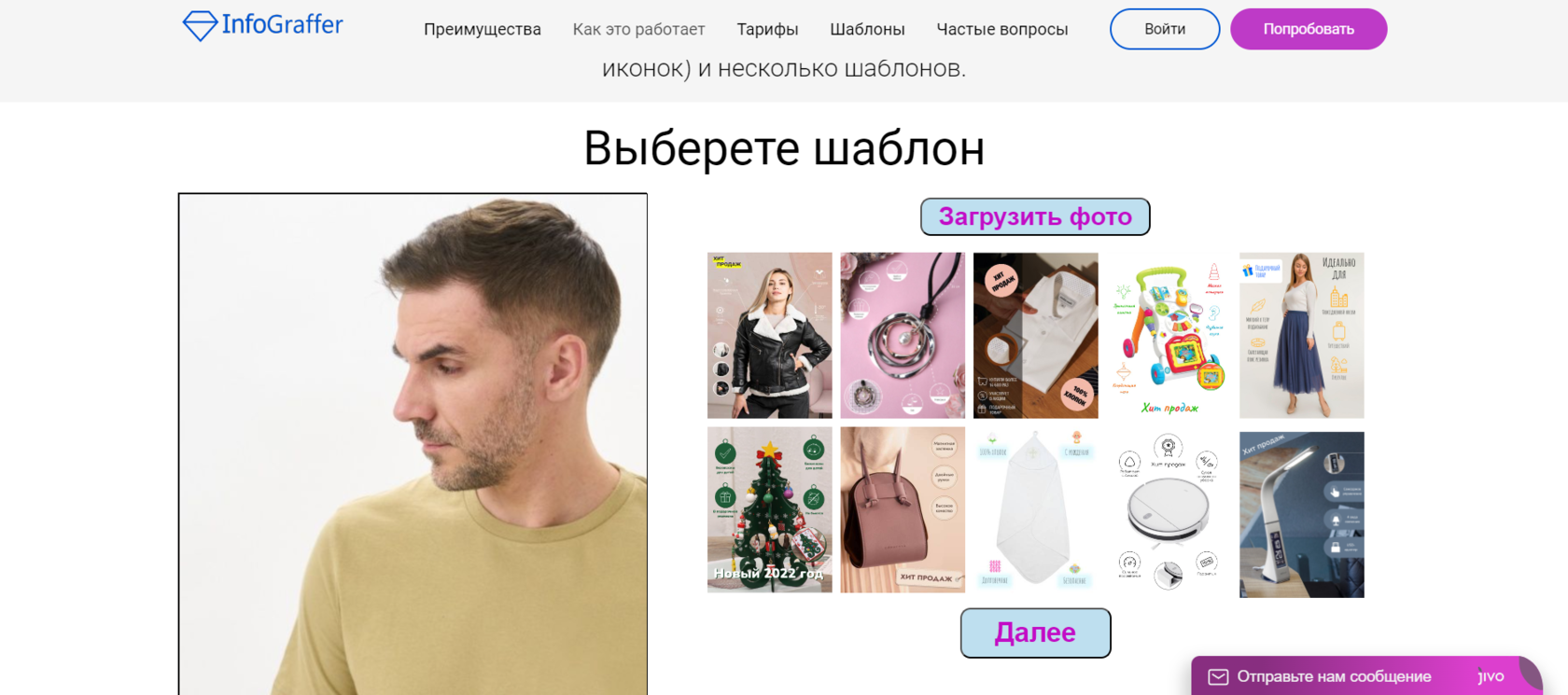
Шаг 3 — подбор шаблона
Выбираем подходящий шаблон. В сервисе доступно достаточное количество готовых шаблонов, среди которых быстро можно подобрать основу для любой категории товаров. Здесь есть варианты для одежды и продуктов, товаров для дома и аксессуаров, детских вещей или подарочных наборов.

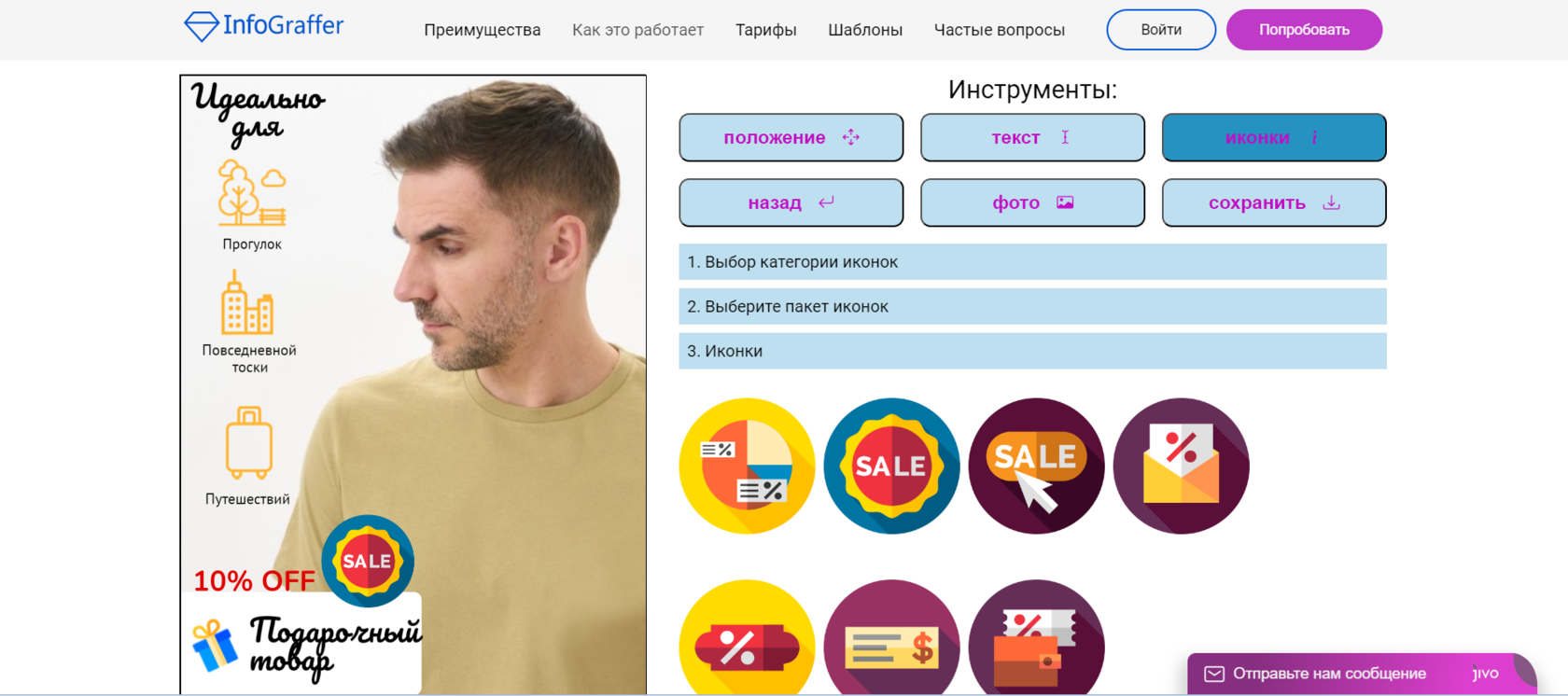
Шаг 4 — редактирование фото
Работаем с изображением. С помощью конструктора фотография товара накладывается на выбранный шаблон.

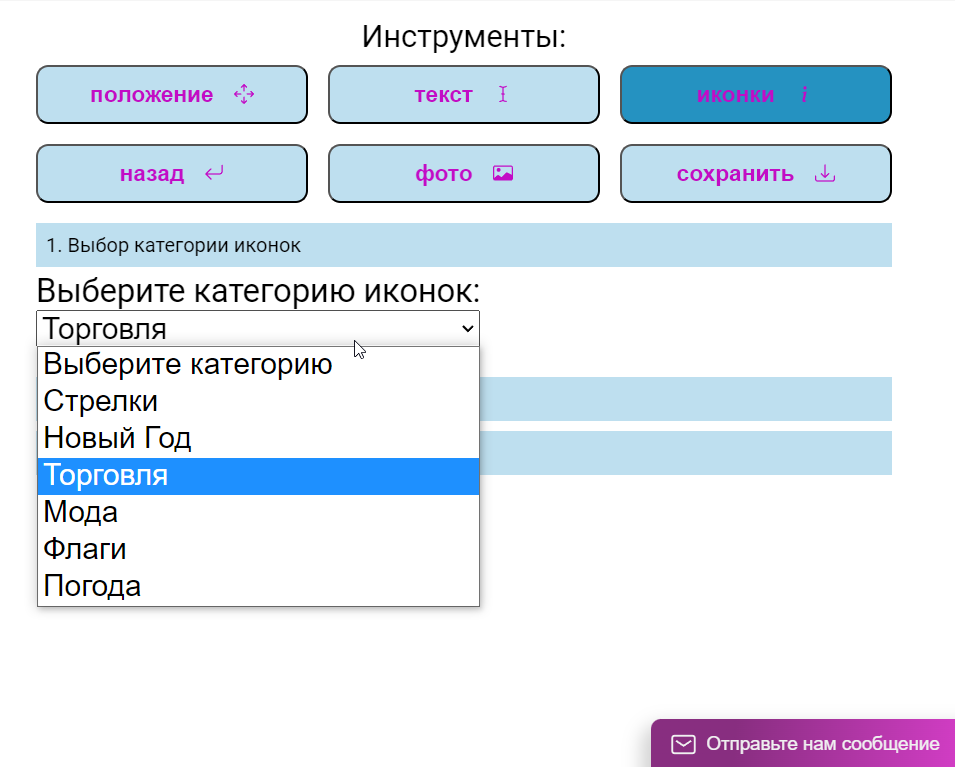
Шаг 5 — добавить иконки
Иконки. Редактор позволяет добавить необходимые стикеры, плашки и указатели, которые будут нести дополнительную информацию. Пользователь может изменить положение, размер или ориентацию элементов, чтобы создать оригинальный дизайн инфографики. Для каждой детали есть возможность изменения цвета или фона.

Шаг 6 — добавление надписей
Инфографика объединяет картинку и текст, поэтому нужно заранее продумать, какие факты, размеры или преимущества указать, чтобы добиться информативности, но избежать визуальной перегруженности. Выберите в конструкторе подходящий шрифт или несколько вариантов для разных надписей, определитесь с размером, положением и другими характеристиками.

Шаг 7 — убираем лишнее
Чтобы избавиться от ненужного элемента на картинке, просто кликните на объекте левой кнопкой мыши и нажмите клавишу "Delete" на клавиатуре.
Шаг 8 — работа с фоном
Можно убрать или заменить фон на более подходящий вариант, выбирать цвета или «играть» с оттенками.
Шаг 9 — доводим до идеала
Если в финальном варианте инфографика явно требует доработки, то в соответствующем меню можно найти необходимые графические элементы. Пользователь может изменять, убирать иди добавлять отдельные части, менять положение или ориентацию шрифта, использовать все инструменты конструктора, чтобы полученный результат полностью удовлетворял поставленным задачам.
Шаг 10 — сохраните готовый дизайн
Теперь он будет отображаться в личном кабинете пользователя, останется доступен для применения в будущем. При необходимости готовый шаблон можно в несколько кликов наложить на несколько картинок сразу, что существенно сокращает время обработки, позволяет быстро наполнять интернет-магазин контентом. Это особенно важно, если пришла партия товаров с большим числом позиций и надо сразу обновить сайт, чтобы пользователи сразу могли заказать понравившуюся вещь.
Читайте также:
Читайте также:
Как правильно создавать инфографику для карточек товара, чтобы она продавала
Маркетплейсы — это место, где в продажах ключевую роль играет визуал. Главная цель карточки товара — зацепить внимание посетителя. Человек, который зашел на страницу магазина, должен сразу заметить искомый предмет, и захотеть узнать о его характеристиках, преимуществах, отличиях от аналогов и других плюсах. Только так селлера ждет увеличение числа продаж и повышение прибыли. Поэтому необходима качественная, интересная и полезная картинка, которая в первые секунды изучения расскажет о товаре или услуге, уберет большую часть вопросов, способных возникнуть в сознании покупателя.
При разработке дизайна опирайтесь на следующие рекомендации:
- выделите товар;
- правильно подбирайте цвета;
- не переборщите с информацией;
- шрифт имеет значение;
- создайте оригинальный стиль, и придерживайтесь его в дальнейшем;
- фотография — важный элемент.
Основной акцент на картинке должен оказаться на продаваемом товаре. Покупатель должен в первую очередь видеть продукт, и только на втором этапе обращать внимание на окружение. Нередко, начинающие селлеры, в попытке разместить как можно больше информации на одном изображении, уменьшают фото предмета. Это ошибка, которая не позволяет посетителю сфокусироваться, взгляд «размывается», а сознание неспособно зацепиться за выделяющиеся детали. Если места мало, то используйте дополнительные фото, где подробнее укажите важные моменты.
Читайте также:
Читайте также:
Симметричность
Не забывайте о симметрии. Исследования показывают, что изображения, которые подчиняются правилам «золотого сечения» или расположены в центре, визуально лучше действуют на аудиторию. Если нужно разместить на инфографике текст и фото, то сбалансируйте сочетание элементов. На ключевом кадре выделяйте товар, а на второстепенных изображениях разделите пространство. Дизайнеры отмечают, что для покупателя естественно воспринимается размещение фото справа, а описания слева.
Колористика
Опытный дизайнер знает, что цвета — мощный инструмент привлечения внимания. Инфографика также подчиняется графическим правилам, поэтому откажитесь от кричащих оттенков и сильного контраста (единственное исключение это пара черного и белого цветов). Воспользуйтесь цветовым кругом, который легко найти в интернете, чтоб подобрать приятные глазу сочетания. Пастельные тона, плавные переходы, легкие оттенки и мягкая палитра помогут в создании качественной инфографики.
Лаконичность
При работе с текстовой информацией помните, что главное — товар, описание вторично. Не перегружайте картинку массой фактов, характеристик и преимуществ. Слишком большой объем данных плохо воспринимается посетителем маркетплейса, человек запутается и передумает покупать. Выберите 2-4 ключевые отличия, которые разместятся на первом изображении в карточке товара. Остальную информацию можно равномерно распределить по дополнительным фото или указать в описании.
Форматирование
Правильно подберите шрифт для инфографики. Откажитесь от замысловатого написания, не используйте готический формат и подобные варианты. Буквы должны легко считываться, независимо от размера экрана устройства. Оптимальным решением станет сдержанный, лаконичный стиль начертания. Выберите один шрифт для всей информации. Для важной информации или заголовка подходит выделение жирным или увеличение размера букв. Написание меньшего размера используется для основных данных.
Стилистика
Фирменный стиль бренда — это особенность, которая запоминается покупателю. Он включает сочетание цветов, расположение элементов интерфейса или дизайн инфографики, который выделяет вас среди конкурентов. Грамотно разработанный стиль благоприятно воспринимается целевой аудиторией, вызывает доверие, подталкивает купить продукт компании не только сейчас, но и сохранять лояльность в будущем. Продуманный дизайн – это серьезный вклад в развитие, который по эффективности сравним с рекламной кампанией.
Качественные фотографии
Не стоит забывать о красивом фото. Чтобы получить необходимый результат, не нужен профессиональный фотограф. Камеры современных смартфонов и базовое понимание правил выстраивания кадра достаточно, чтобы получить красивое изображение, которое выгодно подчеркнет преимущества продукта.
Выбирая лучшие кадры, нужно понимать, какие цели преследует каждое фото:
- Для первого изображения понадобится крупный план. Он будет показан на миниатюре в поисковой выдаче и должен сразу «цеплять» зрителя. Ряд маркетплейсов запрещает использовать надписи на основном изображении, лучше заранее изучить правила, чтобы не получить отказ в публикации.
- Дополнительные кадры должны раскрывать все свойства продукта, показать его с разных ракурсов, отвечать на вопрос о назначении. Здесь следует расположить текст с указанием габаритов и функциональных характеристик, технических параметров или плюсов приобретения. Если ваш товар попадает в категорию, где можно сформулировать уникальное торговое предложение (УТП), то его тоже нужно добавить к описанию.
- Последний кадр должен показать, как правильно применять товар. Если речь о техническом изделии, то нужна инструкция, для продуктов питания — рецепты, для одежды — фото на модели.
Также можно указать советы по правильному уходу за предметом или рекомендации по применению, если речь о косметике или товарах из категории «Здоровый образ жизни».
Частые ошибки при создании инфографики
Начинающие селлеры нередко дают неверную оценку имеющейся информации или пропускают подготовительный этап, когда определяется целевая аудитория, ставятся вопросы, на которые отвечает карточка товара. Невнятный результат дает обратный эффект: снижается конверсия, падают продажи, появляются дополнительные расходы на маркетинг или продвижение.
Чтобы создавать хорошую инфографику, не следует совершать следующих шагов:
Добавление лишних элементов
Информация, которая не несет смысла, и не отвечает потребностям покупателя, только запутывает человека. Появляются ненужные вопросы, пропадает желание делать заказ. Не следует писать общие фразы, чтобы заполнить пустое пространство. Конкретика — действенное оружие инфографики.
Перебор с элементами
Слишком много иконок, сносок, фактов или плашек отвлекаются внимание пользователя. На этом фоне теряется продукт или услуга, которую продвигает селлер. Легко перестать понимать, зачем вы вообще зашли на страницу магазина. Качественная инфографика акцентирует внимание на основном продукте, а дополнения, уточнения и сноски раскрывают товар с новых, положительных сторон.
Нехватка данных
Если ограничиться единственным кадром, указать слишком мало характеристик, то у посетителя останутся незакрытые вопросы. При наличии аналогов, он не будет искать дополнительную информацию на странице магазина, а перейдет к следующей позиции в поисковой выдаче, где выложена продуманная инфографика.
Неправильное расположение текста
Стандартные плашки, которые предлагает маркетплейс, могут перекрывать часть фото или наползать на описание. В такой ситуации покупатель может не получить часть информации, отказаться от заказа и уйти к конкурентам. Предварительный просмотр поможет избавиться от подобных проблем.
Избегая описанного выше, вы будете создавать хорошие, информативные и яркие товарные карточки, которые влияют на конверсию, привлекают покупателей, помогают в продвижении и развитии бизнеса.
Где можно научиться создавать профессиональную инфографику для МП
Если базовые навыки создания инфографики не удовлетворяют возросшим требованиям, то можно обратиться к преподавателям, которые обучат навыкам и секретам графического дизайна. По оценкам специалистов и людей, которые уже окончили курсы, лучшими сейчас являются:
- обучение от Creativo — 63 урока, практические задания, внушительная теоретическая база и актуальные знания по теме;
- «Нетология» предлагает месяц занятий, по окончанию которых можно не только улучшить резюме, но и устроиться на работу по новому профилю;
- на платформе «Специалист» дают полный набор навыков, необходимых дизайнеру, учат пользоваться специализированными программами, эффективному поиску и обработке изображений.
Если формат курсов не подходит, то существует разнообразные телеграм-каналы, где рассказывают, как научиться делать инфографику для маркетплейсов, открывают профессиональные секреты и помогают новичкам.
Как можно заработать, создавая на заказ инфографику для маркетплейсов
Монетизация хобби — дополнительный источник дохода и возможность для профессионального роста. Разрабатывать изображения можно на постоянной основе, получая за оплату проделанную работу. Существуют следующие способы:
- Устроиться на работу в студию дизайна. Отдельно вакансии создателей инфографики появляются нечасто, но мониторинг порталов поиска специализированных кадров поможет добиться поставленной цели.
- Сотрудничество со СМИ, обучающими блогами или издательствами познавательных журналов — это постоянный источник заказов.
- На биржах фриланса регулярно требуются дизайнеры графики. Работа почти всегда разовая, но брать ее можно в любое время, что особенно удобно при совмещении занятости.
Сервис Infograffer, Canva и другие онлайн-конструкторы, которые дают возможность бесплатно пользоваться частью функционала, помогут зарабатывать без стартовых вложений.
Где искать заказчиков на инфографику
Чтобы начать зарабатывать, нужны клиенты. Если у вас нет внушительного портфолио, то создайте его, используя собственные наработки или домашние задания из онлайн-курсов. Затем выберите подходящие по теме варианты и разошлите их потенциальным заказчикам.
Другой способ — площадки для фриланса и порталы дизайнеров. Здесь найти подходящий для своего уровня заказ может как новичок, так и опытный специалист:
- Kwork — популярная биржа, где можно выставить свои работы или откликнуться на понравившийся заказ;
- FL — крупнейший проект рунета, где всегда найдется работа;
- Freelance привлекает множество клиентов из разных сфер бизнеса, поэтому тут легко подобрать вариант на свой вкус;
- Weblancer — не самый крупный проект, заказов тут меньше, но они легче, а требования лояльнее, что удобно для начинающего создателя инфографики.
Успешное закрытие проектов, высокий рейтинг и положительные отзывы сделают вас востребованным специалистом, который не будет испытывать недостатка в заказах, сможет выбирать наиболее прибыльные и интересные варианты.
Программы для ПК и онлайн-сервисы для создания инфографики
Разработка информационной графики не требует особенных навыков. Базовых умений пользователя компьютера достаточно, чтобы создать собственное изображение. Главные инструменты в работе: вдохновение и специальная программа или сайт. Большая часть процессов автоматизирована, а интерфейс максимально удобен, поэтому использование конструктора не вызывает проблем.
В зависимости от потребностей пользователя можно создавать инфографику на интернет-платформах, работать в специализированных программах, которые устанавливаются на ПК или применять приложения для смартфона.
Онлайн-сервисы
InfoGraffer
Infograffer разработан для интеграции с маркетплейсами. Сервис включает необходимый набор стикеров, шаблонов, разбивку по категориям. И возможность загрузки готового дизайна сразу на Wildberries. В библиотеке проекта более миллиона изображений, поэтому найти нужный вариант не составит труда. Реализована возможность свободного рисования, если встроенные шаблоны не удовлетворяют вашим требованиям. Единственный недостаток — ограниченная бесплатная версия, которая не позволит «развернуться».

WBcard
WBCard — это онлайн-конструктор карточек товаров для «Вайлдберриз» и «Озон». Позволяет создавать инфографику, обрабатывать изображения, оформлять продукты с разбивкой по категориям. Есть бесплатная версия и платная месячная подписка с регулярным обновлением фонов, шрифтов и плагинов. Минус — не самая большая база изображений и стикеров.

Wondercard
Wondercard — лояльный к дизайнерам-новичкам сервис. Предлагает набор готовых шаблонов, которые можно персонализировать под собственные нужды. Сохраняет готовые картинки в необходимом формате, позволяя сразу загружать результаты на Wildberries и Ozon. Функционал платной версии поможет в разработке инфографики на различные темы, а free-версия ограничена единственным шаблоном.

Figma
Figma — популярный графический редактор, который подходит для работы в команде или самостоятельного использования. Продуманный интерфейс программы лоялен для новичков, а профессионалам открывает массу новых возможностей. Благодаря специальному инструменту заказчик может контролировать работы исполнителя или вносить правки непосредственно в редакторе изображений.
Сервис предлагает как платную, так и бесплатную версию. Первый вариант включает множество плагинов, стикеров, плашек и других необходимых элементов обработки изображений. Второй имеет ряд ограничений, но позволяет создавать инфографику достойного уровня. Минус — отсутствует встроенный русификатор, что может осложнить использование дизайнерами, которые не владеют английским языком.

Приложения для смартфона (iOS и Android)
Современные смартфоны обладают достаточной мощностью для обработки изображений, поэтому можно создавать инфографику через них. Дополнительный плюс — мобильность. Телефон всегда под рукой, его можно сразу использовать в случае необходимости.
Toolbox for Pages (iOS)
Toolbox for Pages (iOS) — удобный инструмент создания инфографики на смартфоне. Содержит массу необходимых шаблонов, иконок и плагинов, с которыми несложно разработать привлекающий внимание дизайн на выбранную тематику. Программа платная, но позволяет приобрести только необходимые графические элементы, что существенно снижает затраты на использование, и удобно, если вам приходится работать в определенной сфере.
К минусам относится немалая для отечественного пользователя цена. Общие затраты на приобретение всего пака элементов превышают 100$.

VistaCreate (iOS и Android)
VistaCreate (iOS и Android) — продуманный графический редактор для работы на мобильном телефоне. Программа регулярно обновляется, поэтому пользователю всегда доступны новые иконки и интересные элементы. С ними можно не ограничивать полет фантазии, создавая инфографику любого уровня сложности, типа и направленности.
Среди минусов упоминаются проблемы с возвратом средств и некорректная интеграция для работы на некоторых моделях устройств. Также иногда возникают проблемы при переносе готовых дизайнов с телефона на компьютер.

Desygner (Android)
Desygner: Конструктор графики (Android) это инструмент для конструирования инфографики с продуманным наполнением и удобным интерфейсом. Программа проста для использования, не вызывает трудностей даже у новичков. В бесплатной версии есть большая часть возможностей, поэтому на старте никаких вложений не понадобится. Платный вариант позволяет работать над проектами как самостоятельно, так и командой. Также есть бизнес-версия с расширенным интерфейсом и дополнительными инструментами для использования в компаниях.
К недостаткам относятся некоторые проблемы с сохранением файлом, периодические «вылеты» или «зависания» программы. Подобные минусы заставляют пользователя регулярно сохранять созданный материал, что может быть неудобно в ряде ситуаций.

Программы для компьютера
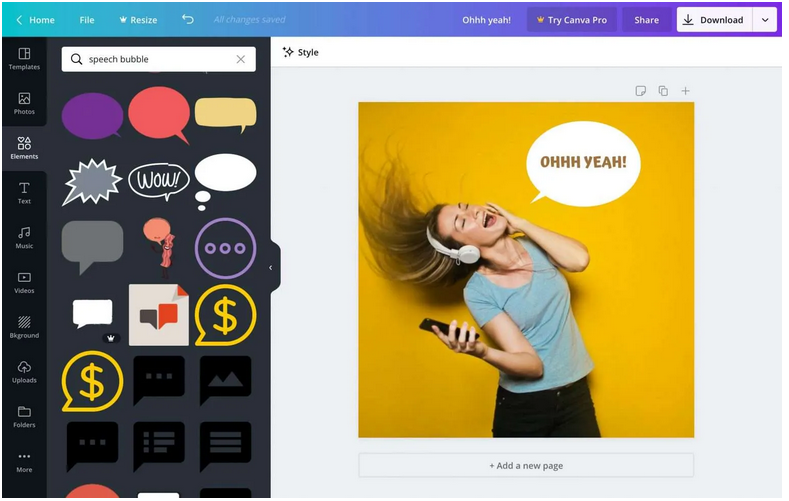
Canva
Если вам удобнее работать на ПК, то существуют удобные инструменты для создания инфографики. Один из таких — Canva (на данный момент не доступен пользователям из России). Это самый популярный конструктор, который отличается максимально продуманным интерфейсом, простотой использования и внушительным функционалом. Программа не вызывает сложностей у новичков, а опытным дизайнерам, которые прошли специализированное обучение или давно работают в сфере графики, позволяет создавать яркие и продуманные изображения.
Главный минус это отсутствие локального хранилища данных, поэтому если сайт «лежит», то вы ничего не сможете изменить в проекте. Также отмечают ограниченный функционал бесплатной версии, нерегулярные обновления и нечастые добавления новых элементов.

Photoshop
Photoshop — графический редактор с мощным функционалом, который разработан для любых изображений, поэтому позволяет создавать продвинутую инфографику для маркетплейсов. В программе можно изменять и добавлять элементы, удалять ненужные части картинок, работать со слоями и текстом, ретушировать фотографии и добавлять цвет в черно-белые изображения. Дизайнер, который освоит все возможности Photoshop, будет ограничен только собственным воображением.
Несмотря на массу плюсов, есть и минусы. Программа «враждебна» для новичков, поэтому потребуются специальные курсы для работы в редакторе. Высокие системные требования не позволяют использовать ее на любом устройстве, а внушительная стоимость заставит раскошелиться.

PowerPoint
PowerPoint создавалась для презентаций, но возможности обработки слайдов делают программу удачным выбором при создании инфографики. Редактор постоянно обновляется, разработчики добавляют новые возможности, что расширяет функционал, позволяет создавать более детальные и сложные проекты. Благодаря масштабному набору инструментов пользователи могут делать инфографику со статичными картинками, анимацией, видеороликами или gif-файлами, вставлять в шаблон необходимые элементы, изменять направленность или габариты отдельных частей. Гибкая настройка и удобный интерфейс — ключевые особенности программы.
К недостаткам редактора относится неполная совместимость, что может вызывать неполадки при открытии файлов на различных устройствах или моделях техники. PowerPoint распространяется на платной основе, что может оказаться проблемой для ряда пользователей.

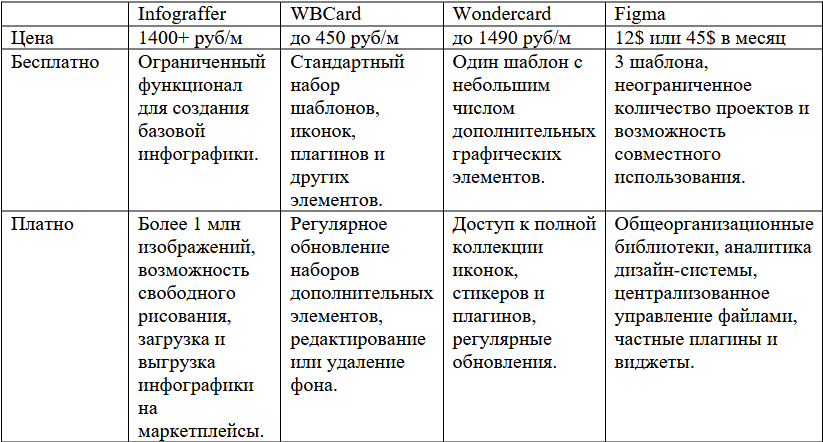
Сравнительная таблица с ценами
Представленные в интернете сервисы дают возможность пользоваться инструментами создания инфографики бесплатно, но за полную версию придется выложить определенную сумму. В таблице представлены возможности и стоимость.

Заключение
Мы прошлись по основам инфографики для маркетплейсов, поняли, какую важную роль она играет на различных платформах. А также изучили требования к инфографике на популярных маркетплейсах, таких как Wildberries, Ozon и Яндекс Маркет.
Мы предоставили вам пошаговое руководство по созданию собственной инфографики, чтобы вы могли легко и самостоятельно создавать эффективные и привлекательные графические материалы для карточек товаров. Кроме того, мы поделились с вами советами по созданию инфографики, которая будет способствовать успешной продаже.
Также, мы рассмотрели возможности обучения и заработка через создание инфографики на заказ для маркетплейсов, чтобы вы могли использовать свои навыки и стать востребованным специалистом.
Наконец, мы представили вам различные программы и сервисы для создания инфографики, которые помогут вам в этом творческом процессе. В таблице сравнения цен вы сможете выбрать наиболее подходящий вариант, соответствующий вашим потребностям и возможностям.
Теперь, оснащенные знаниями, инструкциями и инструментами, вы готовы использовать инфографику в своих маркетинговых усилиях и достичь большего успеха на маркетплейсах. Удачи в создании привлекательной и эффективной инфографики!



